高端网站设计中线条是如何产生美感的
- 2017-07-20
- 413 Views
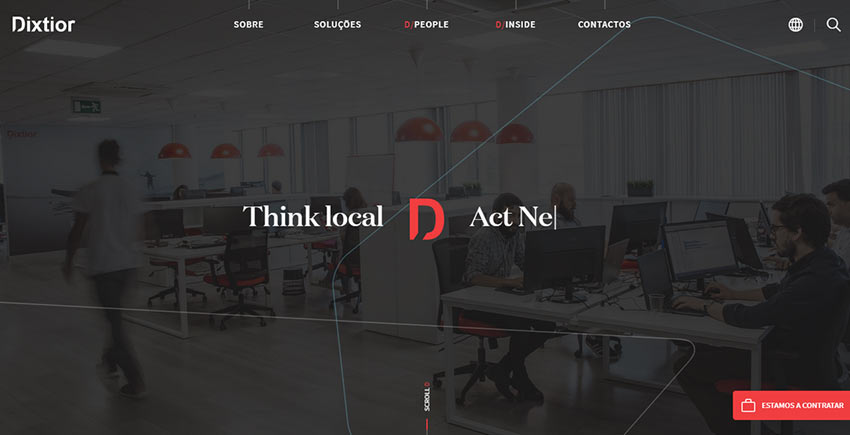
Dixtior
我们将从数字代理商Dixtior开始,超薄线条是整体美学的核心。他们马上见到你。加载后,您偶然发现了从右到左延伸的连续超细线。它也开始运动。请注意,英雄区域没有什么特别的。它只是具有图像背景的常规部分,用于演示办公室的工作流程。但是,由于这种微小的趋势,它看起来很有创造力和技巧。而且,在网站的各个角落都可以看到超细线条。每个部分都有其趋势的剂量。在某些情况下,它们与标题一起使用,就好像它们指向它们一样。这样他们给了他们更多的关注。在其他情况下,它们被用来丰富文本和图像甚至是悬停状态的块,从而使基本元素具有细微的变化。当然,它们被用作纯装饰细节。结果,这里的主题遍及所有部分,创造了一致而和谐的体验。

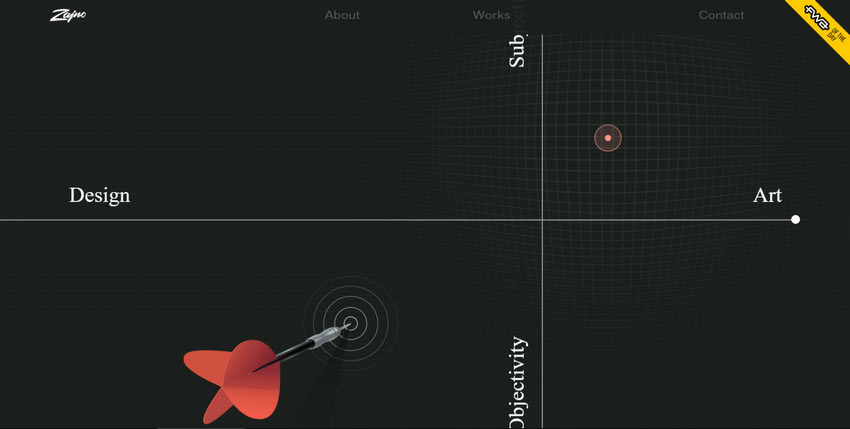
Zajno是另一种情况。与前面的示例非常相似,团队在界面的每个部分都利用了超细线。该网站甚至会以一个初始屏幕打开,其中竖线表示英雄区域。有垂直的和水平的。后者通常与标题和标题一起使用,而笔直笔划用于创建视觉路径,自然地将访问者从一个部分引导到另一个部分,或从一个文本块引导到另一个文本块。而且该网站具有独特的背景。这是一个交互式的画布,具有球状网格。它完全符合趋势,从而使项目感觉更加复杂。

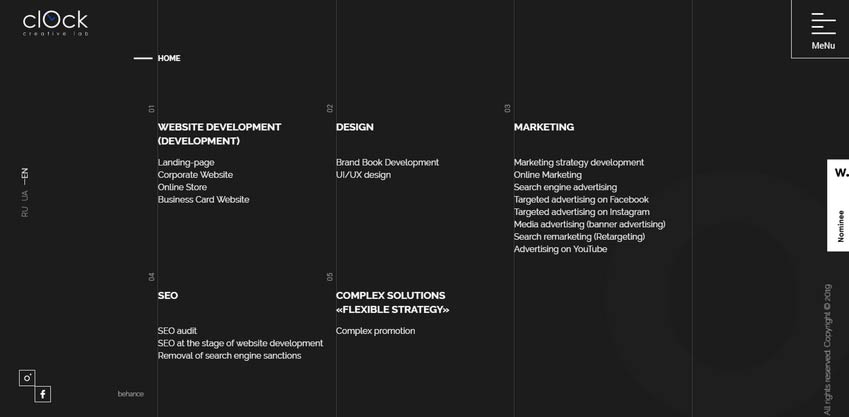
Clock Lab
Clock Lab是乌克兰创意机构的官方网站。在这里,您可以感受到隐藏在垂直节奏中的力量:它可以从用户界面的各个方面受益。而且由于负责直立方向,因此团队在设计中使用了很多线条也就不足为奇了。它们用于完成各个部分,并为体验增添些微的热情。请注意,不仅是垂直线填充了设计,而且还填充了水平线。您可能已经猜到了,它们伴随标题出现,从而自然地将观众的注意力引向这些部分的名称和内容。

Homecult头版后面的创意团队选择了标志性的线条样式,该样式只是超薄线条的理想合作伙伴。在这里,巨大的空心圆圈标记了主屏幕。但是它不会像拇指酸痛那样突出。相反它像手套一样适合。在整个高端网站设计中仔细分散的一串短线可以帮助解决此问题。它们在导航和号召性用语下划线,并用作背景装饰,从而在UI的每个角落都支持主题。结果该网站在每个部分都感觉优雅、时尚和现代。

Prodotti
与前面的示例非常相似,该网站介绍了一家从事室内装饰的公司。时髦的解决方案再次完美地融合在一起。它为界面提供了一些脆弱的复杂感,带来了优雅和精致。您可以在UI的各个组件中看到直线的、短标记,大部分方向是水平的。例如,超细线连接了“上一个”和“下一个”控件,从而避免了它们看起来过于枯燥或琐碎。每张幻灯片的标题下面都有一条很长的线。尽管它不会给后者增加任何视觉上的重量,但它仍然可以用于多个目的。首先它指示轮播中幻灯片之间的切换。其次它装饰了整体外观,很好地与导航、图形甚至徽标相呼应。最后,它将所有内容联系在一起。

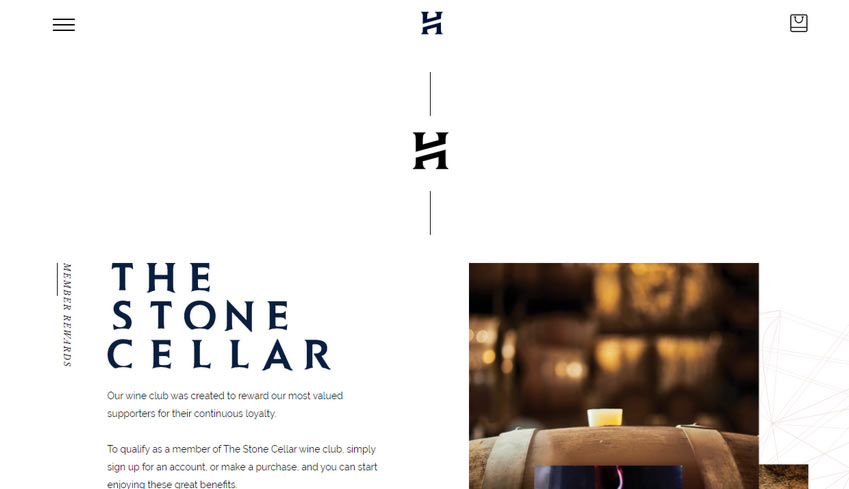
Head Wines背后的团队在不过度采用趋势的情况下采用了这种趋势。但是这足以添加优雅的特征并使整体设计富有品味。像往常一样,您可以在标题附近找到短笔触,并在视觉上将各节连接起来。这会产生一种永无止境的内容感,其内容从上到下逐渐流动。请注意几件事。首先有大量的空白。其次阴影中偶尔会出现垂直节奏。第三背景本身并不像乍看起来那样原始。一些部分包含有助于整体主题的轮廓图。最后图形和徽标的设计都考虑了轮廓样式。使长话短说,该网站是构图和谐的一个示例,其中超细线条设置了气氛,并巧妙地与其他设计功能相互影响。

在高端网站设计中使用超细线可以进一步证明,即使是用户界面中最细微的细节也可以发挥作用。他们是有效的创造者,有助于创造美学和用户体验。通常,它们会使UI的各个部分受益。但是,通常可以找到它们:
- 靠近头条新闻,使他们更加关注;
- 作为按钮或图标的一部分,以将其与内容流分开;
- 靠近导航;
- 在滑块中;
- 作为在主要内容附近的背景或前景上使用的常规装饰;
相关资讯
分类
热门新闻
- 深圳定制网站具有哪些优势
- 专业网站建设与一般网站有何区别差异?
- 如何改善网站设计中的设计交接
- 在 WordPress网站建设中使用组件比您想象的要容易
- 上市公司网站建设的“四大秘笈”
- 网站设计上应避免的5个图片错误方式
- 设计新网站时的基本网站导航提示
- 深圳网站建设公司分享响应式网页设计技巧
- 网页设计中绿色是象征了哪些内容
- 使用 Next.js开发网站的优势
- 专业营销型网站对企业的作用有哪些?
- 高端网站设计公司分享:手机网站建设需要注意的问题
- 深圳南山高端网站设计的流程有哪些
- NOJESS珠宝网站设计赏析
- 优秀的网站设计第一屏是怎么做的?
- 企业网站设计的报价单应该怎么写?
- 网页设计选择Figma 还是 Sketch
- 韩国的网站设计公司网页赏析
- 如何做好一个儿童网页设计?
- 营销型企业网站设计需要注意的三个方面
标签
热门标签: 深圳外贸网站建设 网站建设 网站建设公司 东莞网站设计建设公司 企业网站建设 网站制作 网站制作公司 深圳网站制作公司 企业网站设计 企业网站 佛山网站设计建设公司 广州网站设计建设公司 seo优化 网站优化
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园