设计趋势:在网页设计中使用水彩图案
- 2018-08-14
- 2852 Views
明亮而轻盈
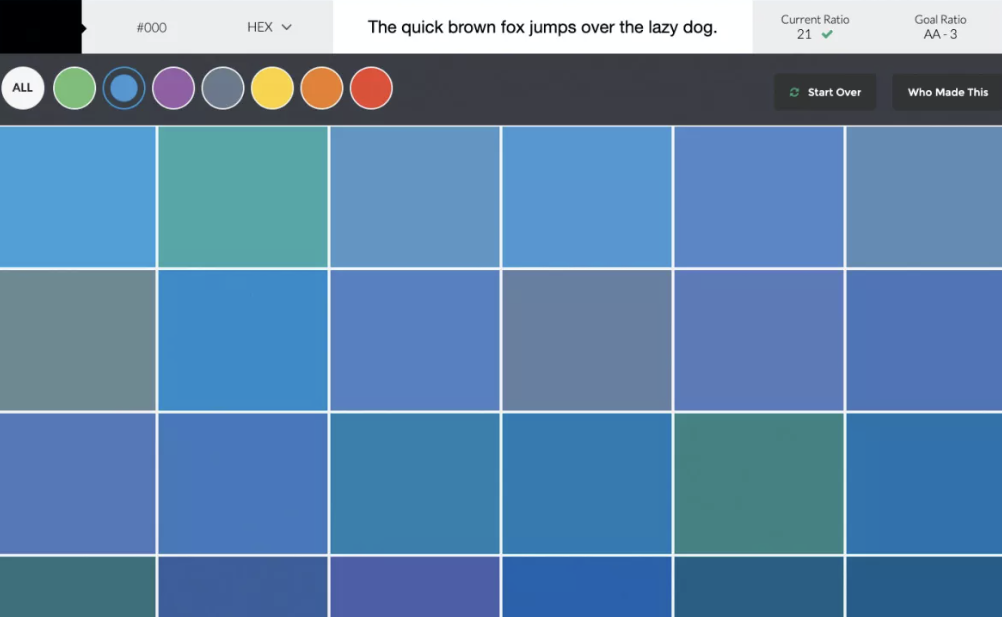
水彩风格的一大优点是,你“画”画布的方式可以决定元素的亮度或暗度。尝试“薄”层,营造出明亮轻盈的风格,让人感觉开放通风。以这种方式的几个笔画可以为最小的风格设计添加一个全新的尺寸或使鲜明的画布变亮。例如,块应用程序使用可爱的颜色样本来填充有趣的插图。线条外面的水彩和色彩的线条吸引眼球,立即引起你的注意。这是公司在整个网站设计中使用的一种风格,从使用徽标中的水彩,一些页面的背景到异想天开的图纸。它在网站和用户之间创造了一个很好的基调。

怪诞的
水彩风格往往与奇思妙想有关 - 虽然情况并非如此。如何在设计中使用画笔笔划可以决定这种感觉,动画或其他微妙的效果。
灯塔酿造在其主页上使用了更黑暗,更完整的尖头风格插图,由于屏幕上的动画海洋和船只,它具有异想天开的感觉。动画继续滚动,甚至最后的徽标也有水彩感(整个网站的背景也是如此)。这个设计表明,你可以超越你对水彩画的看法,创造一种有点出乎意料的风格。
艺术的
用水彩画展示你的内在艺术家,创造一个看起来画的完整设计。虽然这可能不适用于所有类型的网站,但它对于某些设计师来说是一种有趣的选择(并且是让您的创意成果流动的好方法)。水彩场景可以使设计感觉独一无二,因为艺术是为内容而制作的,并且似乎是手工创作的。
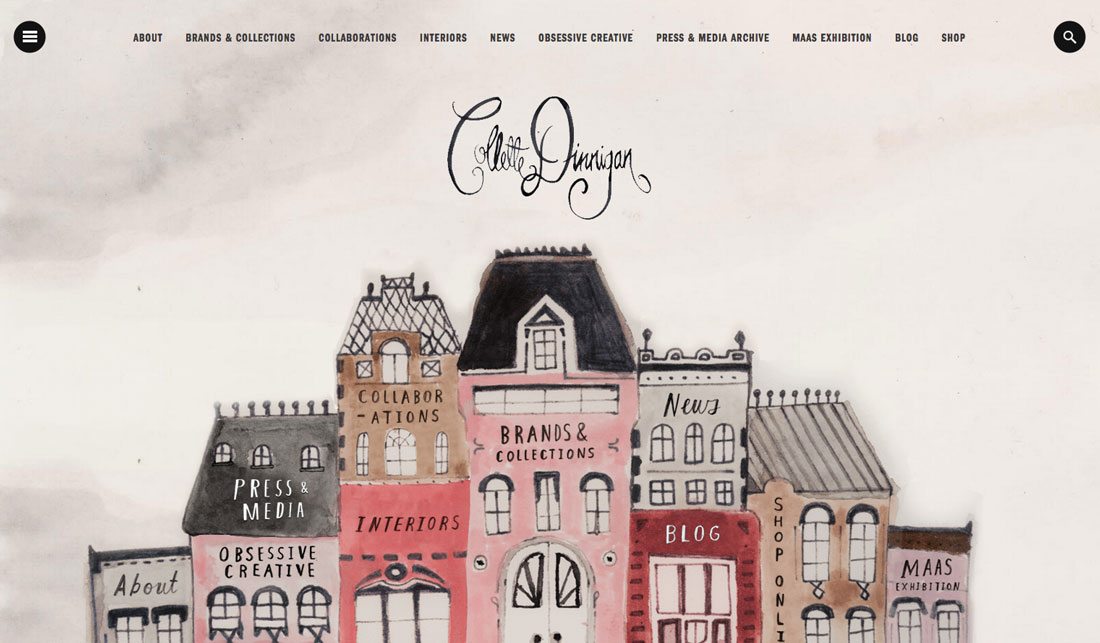
Collette Dinnigan的网站以一个美丽的水彩场景为特色,带您完成她的工作。虽然您可能不会立即想到投资组合网站的水彩画,但这是一个有趣而新鲜的选择(特别是对于将绘画融入其作品的人)。
与趣味字体配对
由于水彩的轻盈性,这种风格是对有趣或不寻常的字体的完美恭维。使用较浅的颜色和图案,选择较薄的较轻字体来传递手感或金色,带有粗大的笔触,搭配更深,更饱和的选项。
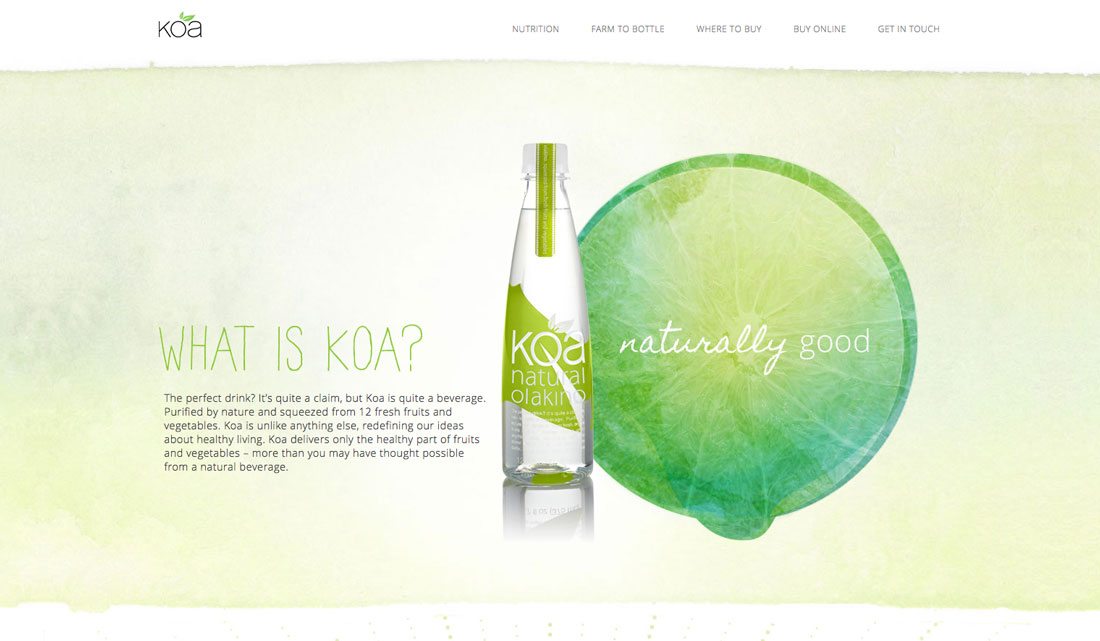
Koa在许多网站图片中使用了石灰色的水彩背景和相同风格的提示。类型选择包括一个有趣的手写风格,草书选项与调色板一样轻。一个额外的无衬线字体将所有东西拉到一起,只需要足够的直接性,促销新饮料的零售网站感觉值得信赖。水彩在设计中的最佳用途之一是地图(本文开头也有介绍)。

使用水彩
现在我们已经在网站设计中看到了水彩画的一些用法,现在是时候让这种风格在你的项目中使用了。您可以使用水彩元素作为项目的主要美学,或将水彩风格与其他元素相结合,只需触摸潮流。诀窍在于将内容与匹配的内容一起使用,因为这种风格可能会有点压倒性。
以下是开始使用水彩的几种方法:
试试一种字体
创建一个模式
使用水彩背景
使水彩成为艺术风格的主导形象
用水彩元素创建徽标
有一些项目类型也适合这种风格:
为孩子们设计的项目
保存日期
活动工作
投资组合或艺术家页面
这是水彩伎俩:如果你有一张需要刷新的照片,可以使用水彩滤镜来赋予它新的外观和感觉。这个小改动可以帮助您充分利用已有的东西,同时让设计更新,您不必担心大幅改变调色板或任何其他设计元素。
10种水彩资源
现在您正在认真思考水彩画,现在是时候开始了。如果你没有信心实际绘画 - 这可能很有趣 - 或者在设计软件中创建水彩轮廓,有很多资源可以帮助你开始。这里有10个元素的集合,从教程到工具包,可以帮助您立即使用水彩样式。
1.适用于Photoshop的30套水彩画笔
2.视频教程:如何在Illustrator中使用水彩笔
3.完整的水彩品牌套件
4.蓝色水彩背景
5.水彩画笔和纹理
6.水彩社交媒体标志
7.灵感:“Karen Kurycki的独特水彩设计”
8.流浪水彩手写字体
9.水彩旅行横幅模板
10.水彩设计捆绑
结论
水彩趋势的最大优点之一是它鼓励你以艺术的方式思考。如果你像我一样,只要看到伟大的水彩风格设计就会让我打破画笔和画笔和玩耍(尽管我的艺术远非值得注意)。
即使你不特别喜欢水彩风格,这种风格也是一种创造性思维的好习惯。因此,浏览一些设计,思考如何融入水彩感觉,并获得您可能以前没有尝试过的技巧的灵感
相关资讯
分类
热门新闻
- 专业营销型网站设计|网站设计公司
- 网站建设如何设计登陆页面 UI
- 如何为网站开发文本编辑器
- 专业移动网站设计公司|深圳网站设计
- 网站开发正确使用 Git 标签
- 深圳网页设计,需要有明确和鲜明的主题
- 网站设计更好的语言选择器
- 网页设计需要有让人印象深刻的图标
- 网站开发如何利用好Git
- 北京网站设计公司需要开发自己的设计系统
- 网站设计中搜索框应该怎么提升用户体验?
- 网页设计需要更好的图像优化工具
- 深圳网站设计公司分享8月份几个最佳网站
- 网站设计怎么做才能增强用户体验的
- 如何选择正确的网站字体?
- 应用程序页面设计和功能开发的未来
- 网站建设团队作业的优势
- 广州高端网站设计不能忽略动态网页设计
- 国内做网站比较好的公司?
- 公司网页设计实用案例分析
标签
热门标签: webhivers 维仆 网站签约 深圳外贸网站建设 深圳网站建设 专业网站建设 深圳网站设计公司 网页设计 网页设计公司 企业网站设计 佛山网站设计建设公司 产品展示型网站 广州网站设计建设公司 网站优化 企业网站设计公司
相关标签: 深圳网页设计 网页设计 网页设计公司 网页 珠海网站设计建设公司
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园