深圳市府.消防.TCL.联通国际供应商
网站开发用PHP的正则表达
- 2017-07-20
- 406 Views
网站开发我们会涉及用不同的开发语言,在本文中,我们将介绍PHP函数,这些函数使您可以使用正则表达式对字符串执行搜索和替换操作。正则表达式(也称为“ regex”)是文本的搜索模式。这些模式可以由正则表达式引擎处理,以查找子字符串,验证字符串是否与模式匹配或搜索并替换文本。

正则表达式非常强大,可让您轻松地执行搜索和替换字符串的操作。它们被广泛用于不同语言的模式匹配和验证。今天,我们将在PHP上下文中讨论regex。超过200万个WordPress主题和插件,Web和电子邮件模板,UI工具包等使用Envato Elements成员资格下载数千个WordPress主题和插件,Web模板,UI元素以及更多内容。无限制地访问不断发展的图书馆,以获取数百万个广告素材和代码资产。
第一个参数是您要搜索的模式。您应该以正则表达式格式提供它。第二个参数是执行正则表达式匹配的主题字符串。接下来,第三个参数是可选的,但如果提供了该参数,它将被搜索结果填充。在大多数情况下,您将需要这三个参数。
第四个参数是PREG_OFFSET_CAPTURE和PREG_UNMATCHED_AS_NULL标志的组合,可用于获取有关搜索结果的其他信息。
最后,第五个参数是偏移量,它使您可以指定搜索开始的位置。因此,如果您不想从字符串的开头开始搜索,则应使用该参数。
这就是preg_match函数的语法。让我们看几个真实的例子。
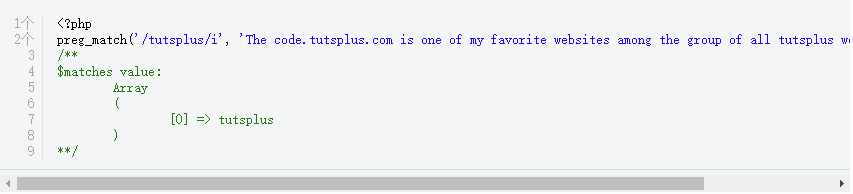
示例1:简单的字符串匹配

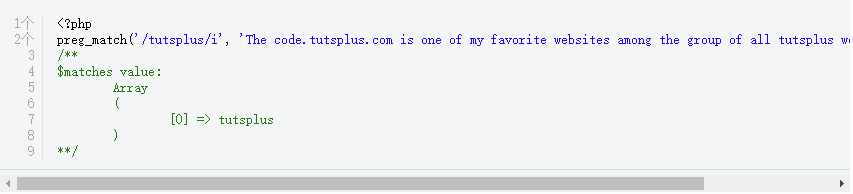
<?php
preg_match('/tutsplus/i', 'The code.tutsplus.com is one of my favorite websites among the group of all tutsplus websites!', $matches);
/**
$matches value:
Array
(
[0] => tutsplus
)
**/
在第一个示例中,我们正在检查源文本是否包含特定单词。由于该tutsplus字符串存在于源文本中,因此$matches将使用匹配的字符串填充该变量。
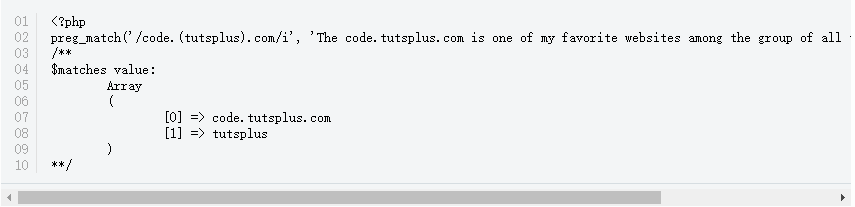
示例2:简单模式匹配

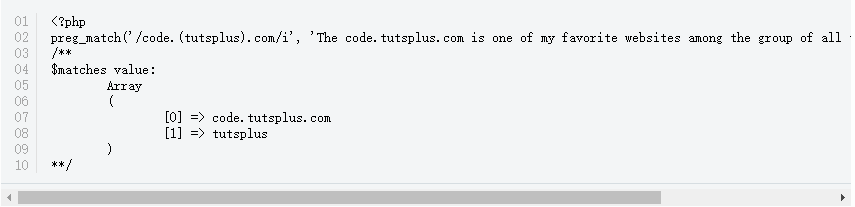
<?php
preg_match('/code.(tutsplus).com/i', 'The code.tutsplus.com is one of my favorite websites among the group of all tutsplus websites!', $matches);
/**
$matches value:
Array
(
[0] => code.tutsplus.com
[1] => tutsplus
)
**/
在此示例中,我们使用了模式匹配。在进行模式匹配时,$matches[0]元素包含与完整模式匹配的文本,$matches[1]元素包含与第一个括号模式匹配的文本。
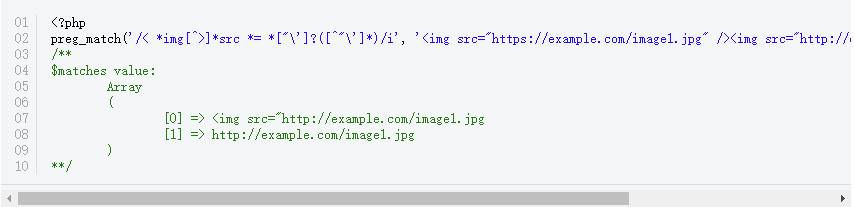
示例3:查找图像路径

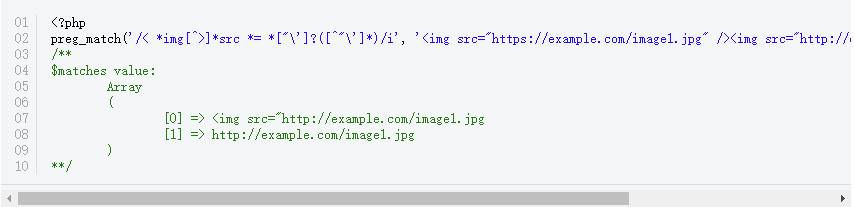
<?php
preg_match('/< *img[^>]*src *= *["\']?([^"\']*)/i', '<img src="https://example.com/image1.jpg" /><img src="https://example.com/image2.jpg" />', $matches);
/**
$matches value:
Array
(
[0] => <img src="https://example.com/image1.jpg
[1] => https://example.com/image1.jpg
)
**/
接下来,我们试图src在第一个<img>标签中找到属性的值。重要的是要注意,即使有多个匹配项,它也只返回第一个匹配项。
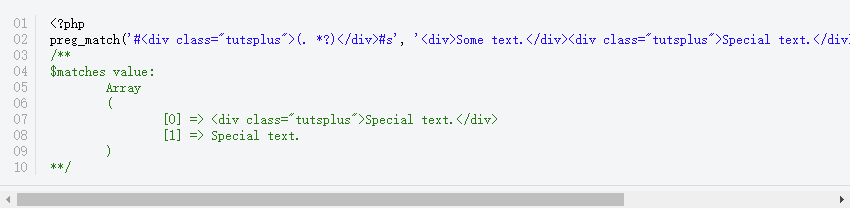
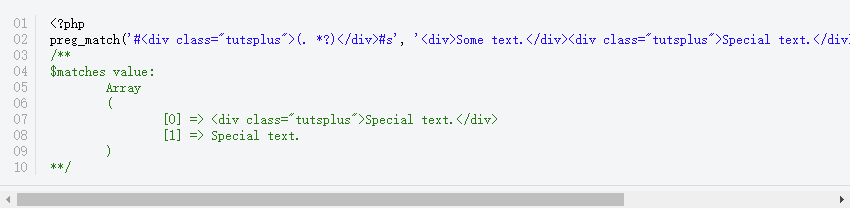
示例4:查找特定的HTML标签

<?php
preg_match('#<div class="tutsplus">(. *?)</div>#s', '<div>Some text.</div><div class="tutsplus">Special text.</div><div>Some more text.</div>', $matches);
/**
$matches value:
Array
(
[0] => <div class="tutsplus">Special text.</div>
[1] => Special text.
)
**/
最后,这是一个示例,演示了如何从特定的HTML标签中提取文本。

正则表达式非常强大,可让您轻松地执行搜索和替换字符串的操作。它们被广泛用于不同语言的模式匹配和验证。今天,我们将在PHP上下文中讨论regex。超过200万个WordPress主题和插件,Web和电子邮件模板,UI工具包等使用Envato Elements成员资格下载数千个WordPress主题和插件,Web模板,UI元素以及更多内容。无限制地访问不断发展的图书馆,以获取数百万个广告素材和代码资产。
第一个参数是您要搜索的模式。您应该以正则表达式格式提供它。第二个参数是执行正则表达式匹配的主题字符串。接下来,第三个参数是可选的,但如果提供了该参数,它将被搜索结果填充。在大多数情况下,您将需要这三个参数。
第四个参数是PREG_OFFSET_CAPTURE和PREG_UNMATCHED_AS_NULL标志的组合,可用于获取有关搜索结果的其他信息。
最后,第五个参数是偏移量,它使您可以指定搜索开始的位置。因此,如果您不想从字符串的开头开始搜索,则应使用该参数。
这就是preg_match函数的语法。让我们看几个真实的例子。
示例1:简单的字符串匹配

<?php
preg_match('/tutsplus/i', 'The code.tutsplus.com is one of my favorite websites among the group of all tutsplus websites!', $matches);
/**
$matches value:
Array
(
[0] => tutsplus
)
**/
在第一个示例中,我们正在检查源文本是否包含特定单词。由于该tutsplus字符串存在于源文本中,因此$matches将使用匹配的字符串填充该变量。
示例2:简单模式匹配

<?php
preg_match('/code.(tutsplus).com/i', 'The code.tutsplus.com is one of my favorite websites among the group of all tutsplus websites!', $matches);
/**
$matches value:
Array
(
[0] => code.tutsplus.com
[1] => tutsplus
)
**/
在此示例中,我们使用了模式匹配。在进行模式匹配时,$matches[0]元素包含与完整模式匹配的文本,$matches[1]元素包含与第一个括号模式匹配的文本。
示例3:查找图像路径

<?php
preg_match('/< *img[^>]*src *= *["\']?([^"\']*)/i', '<img src="https://example.com/image1.jpg" /><img src="https://example.com/image2.jpg" />', $matches);
/**
$matches value:
Array
(
[0] => <img src="https://example.com/image1.jpg
[1] => https://example.com/image1.jpg
)
**/
接下来,我们试图src在第一个<img>标签中找到属性的值。重要的是要注意,即使有多个匹配项,它也只返回第一个匹配项。
示例4:查找特定的HTML标签

<?php
preg_match('#<div class="tutsplus">(. *?)</div>#s', '<div>Some text.</div><div class="tutsplus">Special text.</div><div>Some more text.</div>', $matches);
/**
$matches value:
Array
(
[0] => <div class="tutsplus">Special text.</div>
[1] => Special text.
)
**/
最后,这是一个示例,演示了如何从特定的HTML标签中提取文本。
相关资讯
分类
热门新闻
- 官网建设除了价格还要关注哪些方面
- 东莞网站建设公司关于网站开发的思考
- 电子商务网站设计的人工智能趋势
- 深圳网页设计公司喜欢对比设计
- 网页设计中排版的最佳做法
- 如何设计移动产品页面以提高销量?
- 网站开发应该掌握的JavaScript Set 方法
- 手机端用户群体越来越大,PC端网站建设不重要了吗?
- 看看深圳网站设计是怎样吸引眼球的
- 一个好的网页设计师是如何进阶的?
- 网站设计需要有前瞻性
- 深圳企业网站建设需要哪些条件
- 品牌网站设计的视觉是如何通过创意体现的?
- 响应式网站设计的三大要点是什么
- 专业网站设计公司注重网页基本布局
- 网站建设用户体验的重要性
- 免费建站的工具真的适合企业的网站设计么?
- 掌握网页设计中的极简主义
- 专业的网站设计公司是如何提升网站流量的?
- 医疗行业网站设计的技巧
标签
热门标签: webhivers 外贸网站建设 网站建设公司 网站设计 网站设计公司 东莞网站设计建设公司 网页设计 网页设计公司 中山网站设计建设公司 网站制作公司 深圳网站制作公司 企业网站设计 企业网站 产品展示型网站 网站优化
相关标签: 网站开发 成都网站设计建设公司哪家好
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园


