深圳市府.消防.TCL.联通国际供应商
东莞网站设计公司分享视差设计
- 2017-07-20
- 422 Views
关于网站设计的视差设计及其在网络上的工作方式存在很多混淆。一般来说,视差设计使用运动在页面上创造深度错觉。这可能与随着用户滚动而移动的背景变化或半固定位置项目有关,今天东莞网站设计公司给大家分享一下视差设计的技术实现。
2、这是一个更实用的视差效果,具有固定背景,顶部有更大的页面。滚动时,每个页面部分都显示在背景上方。这会产生深度错觉,它是出色视差设计的关键要素之一。开发人员 Sebastian Schepis 在这个页面上只使用了 CSS,这是一个非常简单的概念。我认为任何人都可以轻松克隆它,更不用说可以大大增强背景设计了。
3、您经常会发现视差设计与大型全屏背景图像相结合。这些在公司网站和初创公司中太常见了,它们通常具有一定的背景视差“滚动速度”。这里的区别并不在于您向下滚动页面的速度或图像放置的大小。相反,您会在滚动时看到图像在页面背景中移动的速度。这是一种微妙的视差效果,但这种布局是查看不同动画速度的绝佳模板。
4、固定图像背景可以很好地拆分页面并均匀划分内容部分。当您滚动时,感觉单个页面部分高于背景图像。这一切都是为了在滚动时为视差效果注入活力。我不会使用这种精确的布局,因为内容区域看起来有点薄。但是,如果您确实喜欢这种风格,我建议您使用与您的网站相关的不同图像来标点每个页面部分。
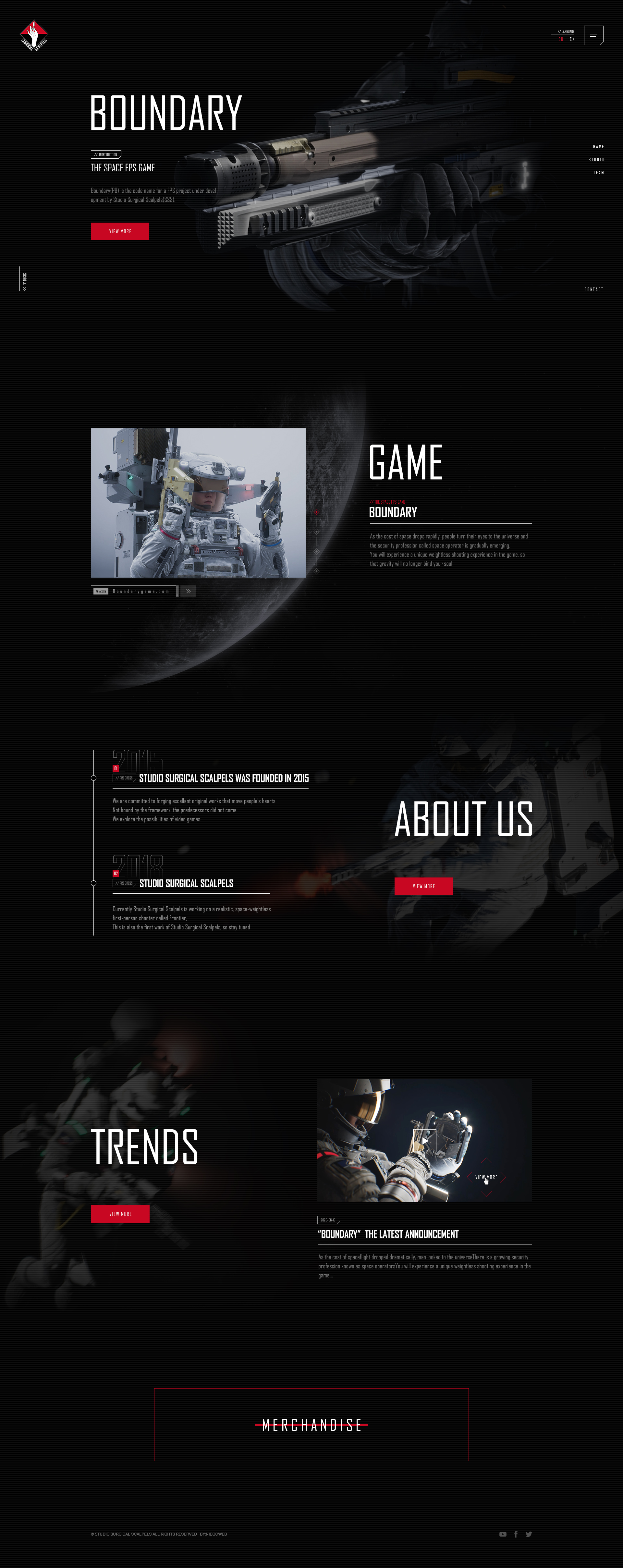
5、这个视差示例是视差效果如何工作的独特示例。所有页面内容都位于一个大的英雄图像下方,该图像在滚动时消失在内容下方。这也使用固定的图像位置使其看起来好像页面在图像上移动,而不是图像固定在原地。您可以在长滚动布局中使用相同的效果,它会具有类似的设计风格。我认为这最适合具有大型特色图像的单个博客文章,或者使用大型英雄来吸引注意力的登录页面。

2、这是一个更实用的视差效果,具有固定背景,顶部有更大的页面。滚动时,每个页面部分都显示在背景上方。这会产生深度错觉,它是出色视差设计的关键要素之一。开发人员 Sebastian Schepis 在这个页面上只使用了 CSS,这是一个非常简单的概念。我认为任何人都可以轻松克隆它,更不用说可以大大增强背景设计了。
3、您经常会发现视差设计与大型全屏背景图像相结合。这些在公司网站和初创公司中太常见了,它们通常具有一定的背景视差“滚动速度”。这里的区别并不在于您向下滚动页面的速度或图像放置的大小。相反,您会在滚动时看到图像在页面背景中移动的速度。这是一种微妙的视差效果,但这种布局是查看不同动画速度的绝佳模板。
4、固定图像背景可以很好地拆分页面并均匀划分内容部分。当您滚动时,感觉单个页面部分高于背景图像。这一切都是为了在滚动时为视差效果注入活力。我不会使用这种精确的布局,因为内容区域看起来有点薄。但是,如果您确实喜欢这种风格,我建议您使用与您的网站相关的不同图像来标点每个页面部分。
5、这个视差示例是视差效果如何工作的独特示例。所有页面内容都位于一个大的英雄图像下方,该图像在滚动时消失在内容下方。这也使用固定的图像位置使其看起来好像页面在图像上移动,而不是图像固定在原地。您可以在长滚动布局中使用相同的效果,它会具有类似的设计风格。我认为这最适合具有大型特色图像的单个博客文章,或者使用大型英雄来吸引注意力的登录页面。
相关资讯
分类
热门新闻
- 专业网站设计分享银行网页设计
- 网站建设的5个UX创新设计步骤
- 网站迁移要注意什么
- 佛山官网制作公司分享软装官网设计
- WordPress网站建设的动态收藏夹
- 深圳专业网站制作公司|品牌网站设计
- 深圳制作网站的发展,你该知道要避免什么
- 企业网站设计需要考虑到哪些成本?
- 深圳网站建设的定制化将成为主流
- 影响网站设计价格的三个因素
- 深圳维仆网页设计知识分享
- 武汉品牌网站设计的最终目的
- 提高网页设计水平的方法有哪些
- 网页设计师需要学习编码
- 如何判断一家品牌网站设计公司
- 网站设计字体的应用
- 【行业知识】高端网站设计都应该考虑哪些点?
- 深圳网站制作都需要哪些步骤
- 好的网站设计需要有效反馈
- 网站设计的重要性:如何打造有吸引力的用户界面?
标签
热门标签: 网站签约 维仆签约 深圳网站建设 深圳网站建设公司 网站设计 东莞网站设计建设公司 网页设计 企业网站建设 网站制作 深圳网站制作 深圳网站制作公司 企业网站设计 产品展示型网站 seo优化 网站优化
相关标签: 网站设计观点 东莞网站设计建设公司 佛山网站设计建设公司
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园