深圳市府.消防.TCL.联通国际供应商
网页设计中的霓虹色彩:到底用不用
- 2018-06-27
- 2662 Views
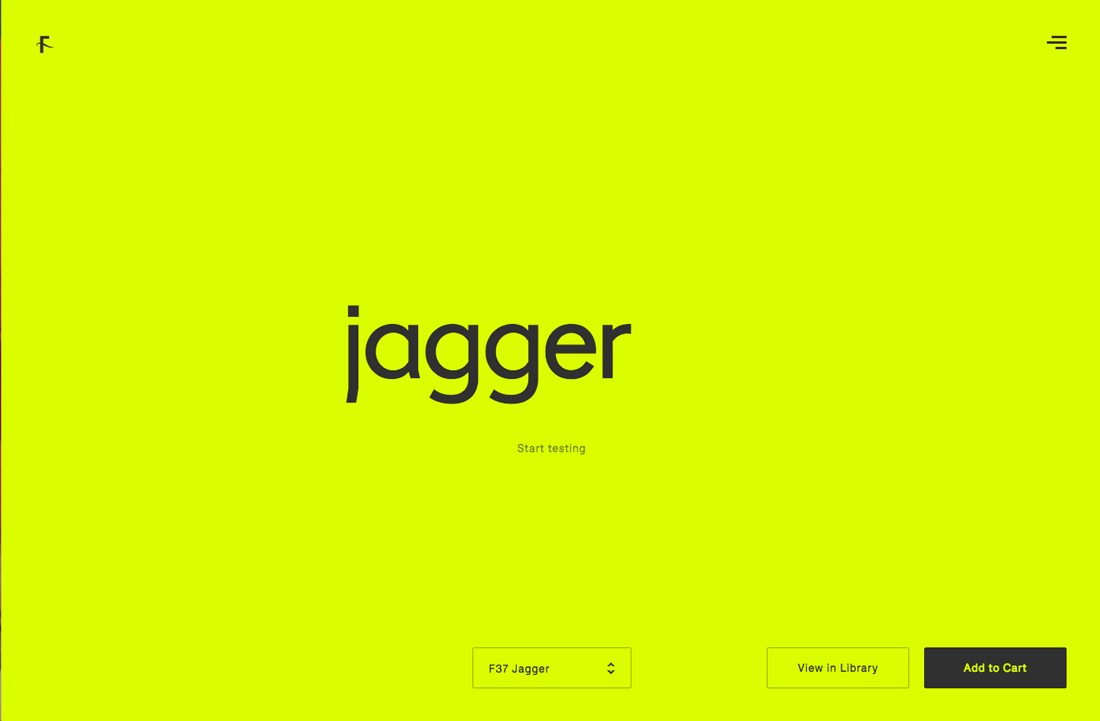
使用柠檬绿

“石灰是新的中性。”我不知道这是否真的如此,但婚礼策划师的朋友发誓。她发誓,这是“它”的颜色,几乎可以添加到任何调色板中。谈到霓虹灯,这绝对是真的。石灰,深色背景上的霓虹灯会产生即时影响。颜色很有趣,吸引用户参与设计。这是一种简单的方法,可以在不影响整个设计的情况下添加霓虹灯。 (在网页设计中,与霓虹灯的大斗争之一是它们似乎会移动,并且可能会让用户感到震惊。)
不要使用霓虹灯彩虹

虽然一些鲜艳的颜色可以共同创造一个整体的配色方案,霓虹灯并不是答案。大多数霓虹灯颜色在亮度和饱和度方面具有相似的颜色值,并且在屏幕上看起来都很相似。这可能导致对比度和可读性方面的重大担忧。
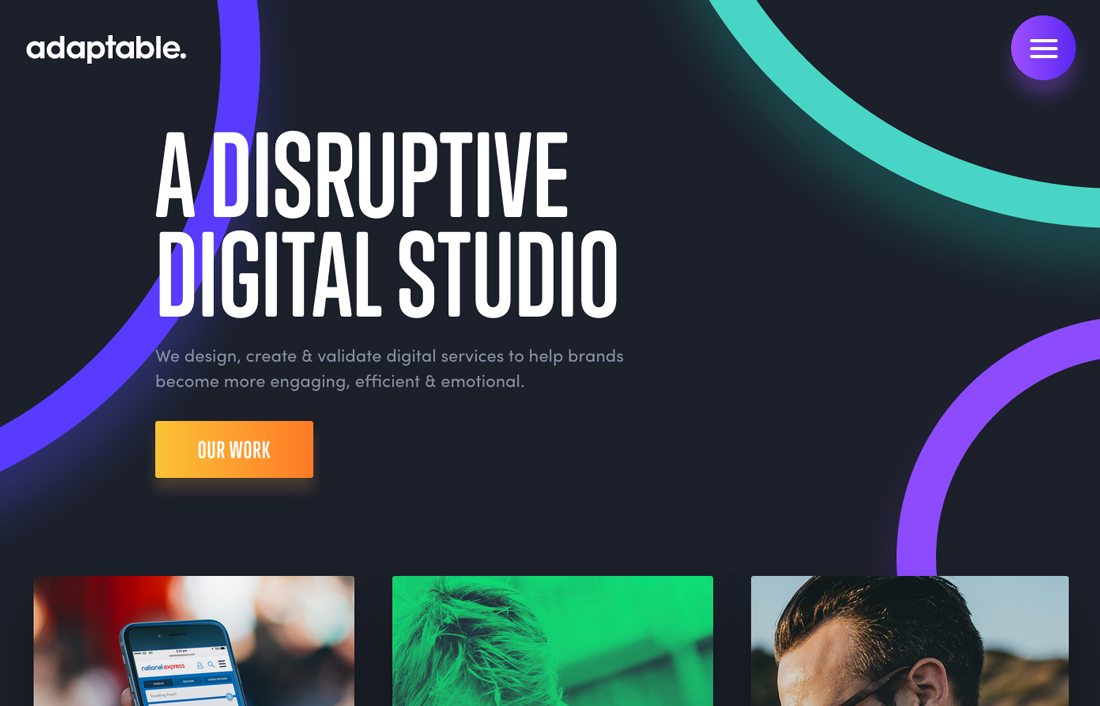
做一个大胆的颜色陈述
用全屏霓虹灯去大放大。这不是用户经常遇到的事情,对于没有其他竞争屏幕空间的设计,霓虹灯颜色可以提供很大的影响力。只要小心将屏幕上的所有内容保持在最低限度。尽可能选择黑色文本和其他几个元素。不要在白色背景上使用霓虹灯霓虹色和白色不混合。屏幕上的光线以同样的方式通过白色和许多霓虹色显示,使霓虹灯元素在大多数时间在白色背景下几乎不可读。躲开它。
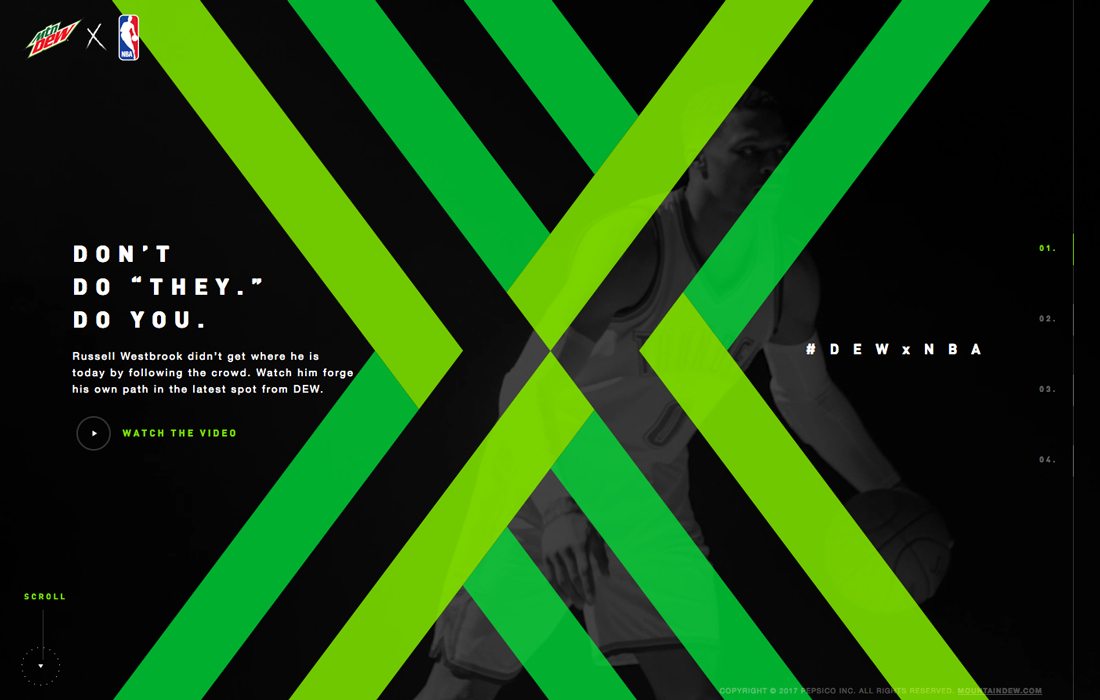
从品牌合并霓虹灯

某些品牌使用霓虹色配色方案;不要偏离你想让网页设计更容易创建的人。霓虹灯在线的视觉呈现应该与大胆一样。如果霓虹色是品牌标识的一部分,如Mountain Dew(上图),请不要回避。采用将设计推向前沿的设计来吸引色彩。视觉差异化将有助于将设计与其他网站分开。不要与其他效果结合,霓虹色本身就是一种非常引人注目的设计技术。不要因为其他影响而让它过度。您可能最终会遇到一些将完全压倒 - 并关闭 - 用户。
请使用霓虹灯元素

将霓虹色调包含在其他元素内部以创建强调点或使用飞溅的霓虹色将设计中的一个部分吸引到另一个部分。请记住,在霓虹灯和背景之间有很多对比的地方,霓虹灯效果最好。因此,霓虹灯在黑色背景下通常是最有效的。不要使用霓虹灯文字,大多数时候,霓虹灯文字呈现出可读性挑战。它可以使用粗体显示字体偶尔工作,但通常应避免。
做颜色“发光”

霓虹灯背后的想法是,颜色是为光线穿过而设计的,例如霓虹灯。创造逼真的霓虹灯效果,使霓虹灯口音与身体霓虹灯结构一样具有相同的光线和触觉特性。平衡不要因发光效果过于疯狂,因为它们可能会匆忙地变得艳丽。尽管如此,简单的光芒可以让霓虹灯元素以更现实的方式生活。另一种创建“发光”的选项可以是使用简单的动画,以缓慢的脉动运动增强色彩。霓虹灯的这种衰退可以在创造逼真效果的同时吸引注意力。
不要使用冲突调色板
霓虹色不与其他人混合。大多数具有霓虹灯的设计都不使用其他颜色,并坚持黑白。这是因为明亮的霓虹灯和更典型的调色板之间的对比可能是令人厌恶的,并且感觉陌生并且与用户脱节。
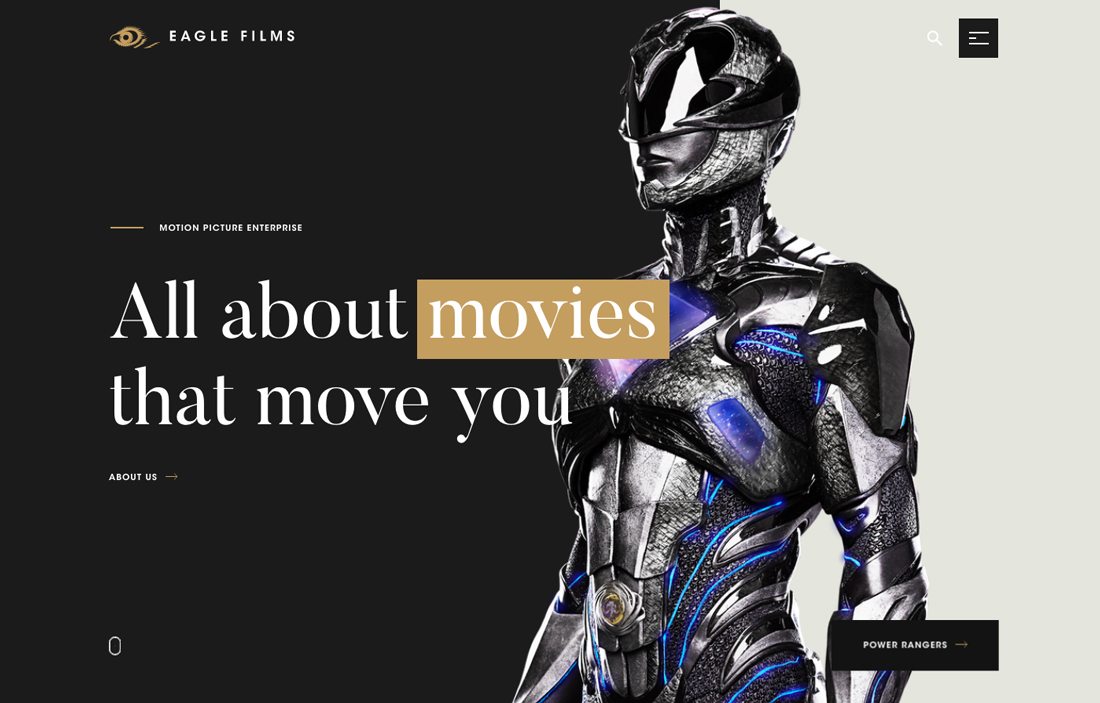
请使用霓虹影像

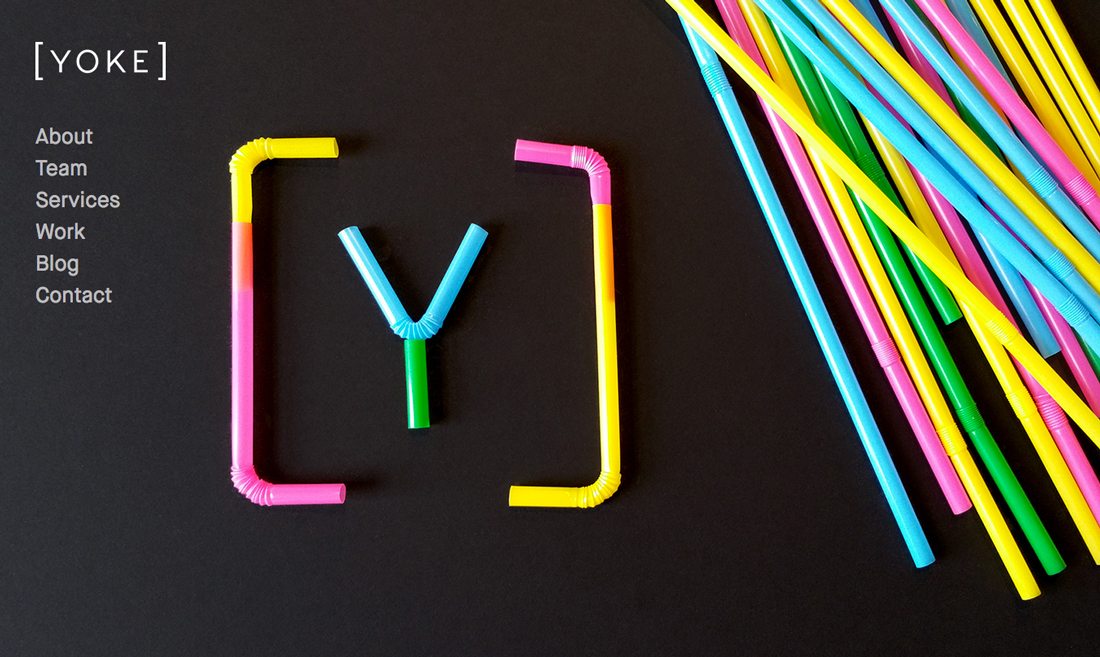
霓虹灯仅用于您在设计中创建的元素。包含霓虹灯元素的图像也可以为设计增添趣味性的火花。真正的霓虹灯元素,如照明,可能难以捕捉照片。选择包含几乎霓虹灯元素的图像 - Yoke(上图)使用美丽的彩色吸管组合 - 创造出同样的感觉。保持图像简单,用户使用相同的空间和对比概念(您需要大量的两者),如果在设计中创建霓虹灯元素,您会这样做。
不要设置不恰当的心情

霓虹灯的颜色通常很有趣,很有趣,有点古怪。注意不要在没有相同感觉的内容中使用错误的情绪。使用霓虹色可以增加视觉兴趣,但不适用于每种类型的项目。
调整颜色混合

做你自己的霓虹灯!调整饱和度和亮度以创建自己的自定义霓虹灯样式。从品牌颜色开始,以一种时髦的概念开始,或者只是混淆一些吸引你的色彩。并且不要被困在它必须完美的霓虹空间中。玩几乎霓虹灯的选项是明亮和有趣的,但也许少一点在你的脸上。霓虹色不仅包括绿色,黄色或粉红色。霓虹灯选项可以来自几乎任何颜色与加快亮度。不要强迫它,霓虹色不应该被强迫。如果你开始使用霓虹灯的方式,它不起作用,放弃这个想法。这不是每个项目的霓虹灯都不符合每个人的设计品味。
结论
现代霓虹灯设计没有80年代的氛围,尽管很多设计都是从它演变而来的。选择在最小设计框架下工作的霓虹灯,突出关键内容并为现代感提供大胆的信息。霓虹色可以很有趣,但内容和消息应该匹配。保存这项技术只是为了正确的项目,你会对结果感到高兴。
相关资讯
分类
热门新闻
- 最专业的网站设计公司|深圳网站设计
- 网站建设如何优化网站性能
- 金融科技类网站设计要注意什么
- 网站建设中数据库到底有什么作用
- 移动端网站设计的五大流程
- 2022 年网站建设的新 CSS 功能
- 做好网站建设会带给企业什么好处?
- 企业常见的网站建设方式有哪些
- 网页设计基本元素剖析
- 企业网站的站内优化应该怎么做
- 广州专业医疗网站设计公司|高端网站设计
- 维仆与华为签订长期合作协议
- 制作移动端网站设计的关键是什么?
- 深圳专业做外贸官网设计的公司有哪些?
- 深圳网站建设公司分享11月最佳的网站设计
- 网站建设中多级文章栏目如何设置
- 高端网站设计分享私人俱乐部光粤会官网设计
- 网站开发前端构建工具的未来
- 深圳商城网站设计|网站设计公司
- 网站建设公司的服务和价格对比!
标签
热门标签: webhivers 网站签约 深圳外贸网站建设 网站建设公司 深圳网站设计公司 深圳网页设计 网页设计 网页设计公司 网页 企业网站建设 网站制作公司 深圳网站制作 佛山网站设计建设公司 广州网站设计建设公司 企业网站设计公司
相关标签: 深圳网页设计 网页设计 网页设计公司 广州网站设计建设公司
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园



