深圳市府.消防.TCL.联通国际供应商
网站建设中纯 CSS响应式导航
- 2017-07-20
- 465 Views
在网站建设中响应式导航栏应该易于在任何设备上使用,并且无论在什么尺寸的屏幕上查看它都应该看起来很棒。在本文中,我们将向您展示如何仅使用 CSS 创建响应式导航栏。导航栏是任何网站上最重要的设计元素之一。它可以帮助用户浏览您的网站,也可以用来传达重要信息。
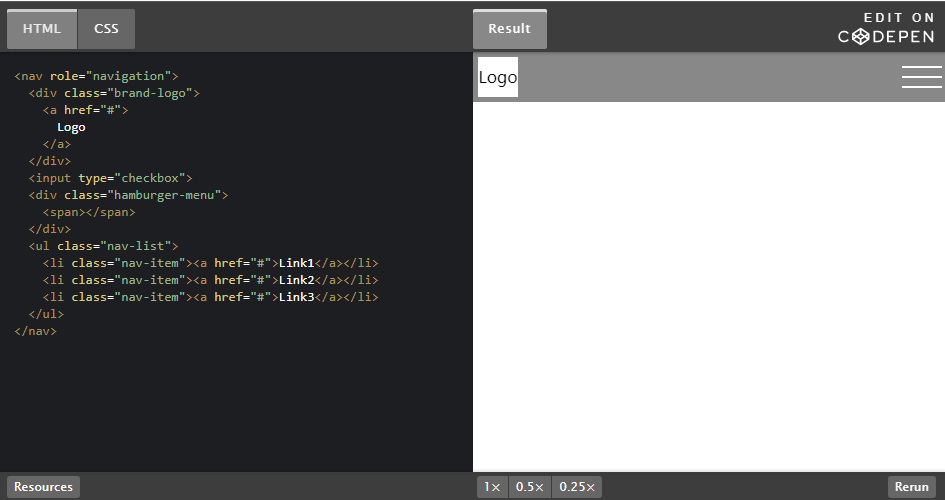
您需要做的第一件事是创建一个导航元素。这将是您的导航栏的容器。接下来,您需要创建一个 li 元素列表。这些将是导航栏中的单独链接。每个 li 元素都应该显示 inline-block 。这将确保链接水平显示,并且它们在屏幕上占据相同的空间。您还可以为 li 元素添加边距和填充。这将有助于控制链接之间的间距。默认情况下,链接的背景颜色为 #ccc 。但是,您可以通过添加 :hover 选择器来更改此设置。当鼠标悬停在链接上时,这将应用不同的背景颜色。您还可以使用 :active 选择器在单击链接时更改背景颜色。最后,您可以使用@media 屏幕和 (max-width: 767px) 规则在屏幕小于 767 像素时更改导航栏的布局。这将确保导航栏显示为单行链接,而不是多列布局。
演示中显示的响应式导航栏的代码如下:
nav { margin: 0; padding: 0; list-style: none; } nav > li { display: inline-block; margin: 0 10px; } nav > li:hover { background-color: #ddd; } nav > li.active { background-color: #fff; color: #000; } @media screen and (max-width: 767px) { nav > li { margin: 0; } nav > li:hover { background-color: #fff; } nav > li.active { background-color: #000; color: #fff; } }
CSS 导航栏示例




相关资讯
分类
热门新闻
- 如何为网站设计选择最佳方式
- 深圳网站建设,商业竞争的良好促力
- 探索网站建设中图形与设计的“秘密”
- 网站建设如何影响SEO 排名
- 企业网站设计的价格一般是多少,具体包括哪些?
- 深圳高端网站设计中图片的处理
- 网页设计应该要考虑因素有哪些?
- 如何把一个外贸网站设计做好?
- 专业网站设计需要考虑受众心里
- 企业选择一家专业网站建站公司标准有哪些
- 上海电子商务网站设计公司|专业网站设计
- 影响网站设计价格的三个因素
- 如何把电子商务网站设计做好的六大技巧
- 成都高端网站设计公司分享—lusax web品牌网站设计
- 自适应企业网页设计定义
- 6个SEO趋势可提升网站在2021年的排名
- 如何提高网站建设中新闻的浏览率
- 2022年网站设计中最新的字体
- 韩国产品制作公司网站设计赏析
- 如何设计网站才能够在搜索引擎当中占优势
标签
热门标签: 网站签约 维仆签约 网站建设公司 网站设计 深圳网站设计公司 网站设计公司 东莞网站设计建设公司 深圳网页设计 网页 企业网站建设 网站制作公司 深圳网站制作 企业网站 网站优化
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园


