深圳市府.消防.TCL.联通国际供应商
网站开发中的CSS 伪元素
- 2017-07-20
- 519 Views
在网站开发中我们经常会提到伪静态,伪元素是 CSS 中一个有趣的部分。它们允许您对设计进行很多小的调整。然而,尤其是初学者一开始可能会被它们弄糊涂。在下文中,我们将为您提供 CSS 伪元素的初学者指南。我们将解释它们是什么、它们如何工作以及您可以使用它们做什么。

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>CSS pseudo-element test</p>
</body>
</html>
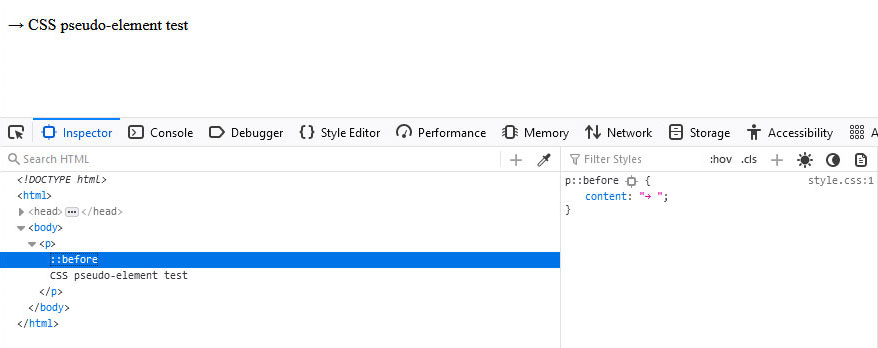
但是,当我们在浏览器中查看页面时,它是这样的:CSS pseudo-element test,您可能会注意到出现在段落前面的箭头,即使它不存在于 HTML 文档中。这是因为链接的样式表包含以下标记:p::before {content: "→ ";}
上面是一个相当标准的 CSS 选择器。然而,突出的是before它后面的双冒号加号。那是我们的伪元素。在这种情况下,它做了一件非常简单的事情,它在目标选择器的内部 HTML 前面添加一个元素,并放置在其值中定义的内容。在这种情况下,这是一个箭头,目标元素是页面上的每个段落元素。然而,有趣的是箭头并没有出现在 HTML 本身中。相反,您只能看到一个伪元素并且可以检查其内容。这是浏览器开发人员工具中的样子:

除了上述::before元素,另一个最流行的伪元素是::after。顾名思义,它的作用与目标相同,::before只是在目标的末尾创建子元素。
除了这两个,还有这些元素:
::backdrop – 创建一个与用户视口一样大的框,允许您为任何转为全屏的元素(例如视频)的背景设置样式。
::cue – 您可以使用它来设置 WebVTT 提示的样式,这意味着视频中的字幕和标题等内容。
::first-letter– 定位块级元素(例如p,h2,div)中第一行的第一个字母。这也可能意味着在::before元素内部。
::first-line– 与::first-letter块元素的整个第一行相同,但针对整个第一行。
::file-selector-button– 创建一个<input>元素的按钮type="file"。
::marker – 使您可以设置列表项标记的样式,例如项目符号列表或编号列表。
::part()– 允许您在"part="用名称标记的影子树中定位特定的 HTML 元素。Shadow-tree 元素是通过 JavaScript 添加的。更多信息在这里。
::placeholder– 使用它来设置内部<input>和<textarea>元素的占位符文本的样式。
::selection – 一个 CSS 伪元素,您可以使用它对用户突出显示的文本应用样式(例如,通过单击并拖动光标)。
::slotted()- 目标元素标记<slot>为样式。
除此之外,浏览器还没有完全支持一些伪元素(或者,在某些情况下,根本不支持):
::cue-region – 然而,也用于样式化字幕和标题,将它们作为一个整体而不是单独定位。
::grammar-error– 以特定方式标记浏览器已识别为语法错误的文本。目前不支持任何浏览器。
::spelling-error– 类似于::grammar-error但拼写错误。目前也不支持任何浏览器。
::target-text– 允许您设置浏览器通过链接跳转滚动到的文本的样式。目前浏览器支持仍然有点参差不齐。
相关资讯
分类
热门新闻
- 企业网站设计多少钱?
- 贝索旅馆官网设计欣赏
- 网站维护的重要性体现在哪些方面?
- 哪些错误的网页设计对SEO的影响最大?
- 罗湖网站制作有哪些地方需要注意的
- 企业电商网站建站要具备哪些功能?
- 网站设计从来都不简单
- 网站设计简介的重要性
- 公司网站设计方案应该怎么做?
- 佛山高端网站设计公司|品牌网站设计
- 设计趋势:在网页设计中使用水彩图案
- 专业营销型网站对企业的作用有哪些?
- 通过内容策划来更好的完成网站设计
- 网站设计从建筑设计思维中学到什么
- 深圳网站设计采用DIV+CSS布局的优点
- 高端网站设计有哪些特点
- 深圳网站建设公司哪家好?
- 定制网站建设是如何报价的?
- 网站建设如何影响SEO 排名
- 企业网站建设要注意什么
标签
热门标签: 维仆 网站签约 维仆签约 外贸网站建设 深圳外贸网站建设 深圳网站建设 深圳网站建设公司 网站建设公司 深圳网站设计 网站设计公司 东莞网站设计建设公司 网页 深圳网站制作公司 产品展示型网站 seo优化
相关标签: 网站开发
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园


