深圳市府.消防.TCL.联通国际供应商
促进网站开发有用的书签
- 2017-07-20
- 419 Views
小书签是添加到网站浏览器的基于 JavaScript 的书签。我想向您展示一些很棒的网站浏览器 hack,以帮助您的网站开发工作流程,以及如何将这些 hack 转换为节省时间的书签。
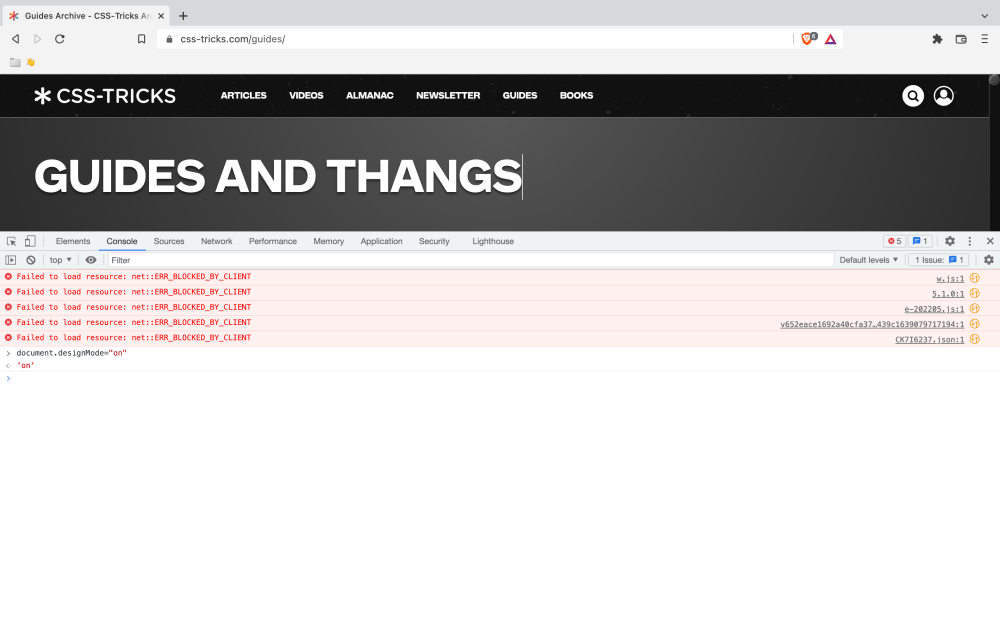
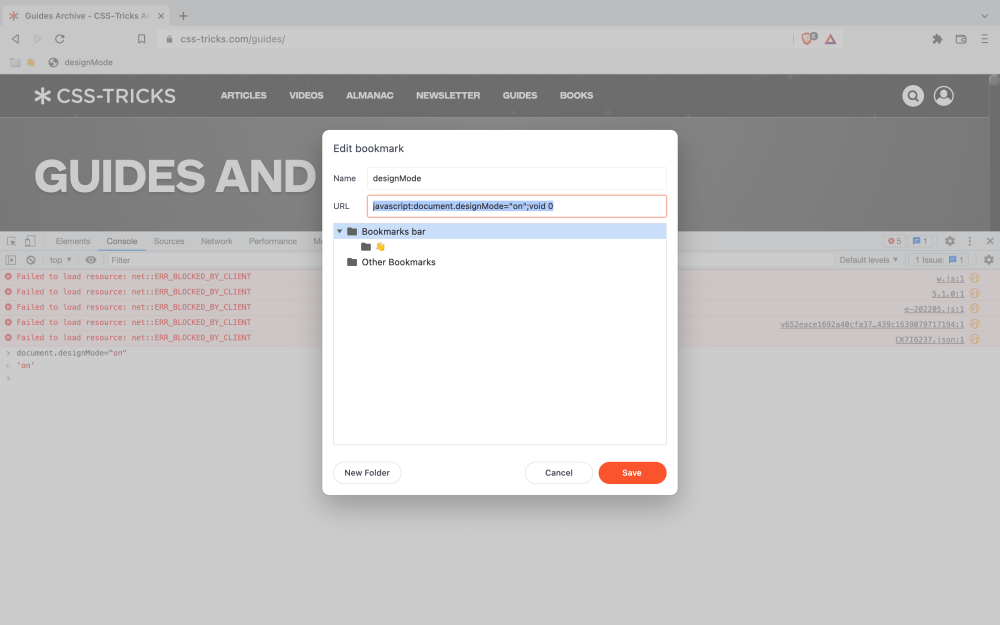
虽然我不确定“设计模式”是对该功能最准确的描述,但它仍然非常有用,而且它实际上已经存在了很长时间,令人惊讶。还有什么更快的方法来启用它?当然是小书签!javascript: document.designMode="on";void 0;使用URL创建书签。
当 HTML 元素没有背景时,很难可视化它们的边界和/或准确测量它们与其他元素之间的距离。开发人员可能希望在处理光学不平衡时更好地可视化边界(即,当某些东西“看起来不正常”时,即使它不是)、边距崩溃(当某些边距被忽略时)、display:/ float:/的各种问题position:等等。
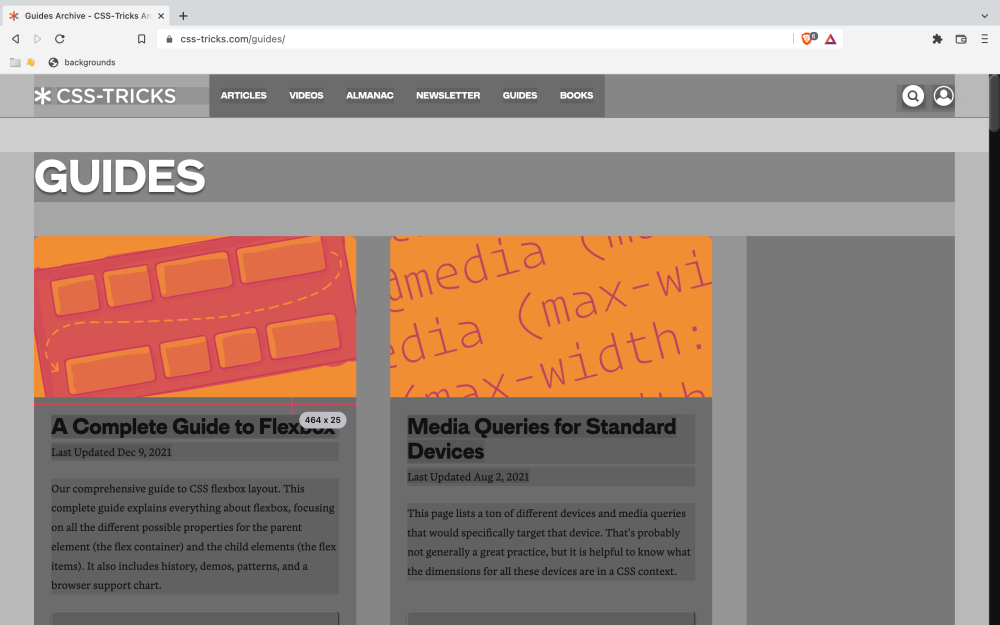
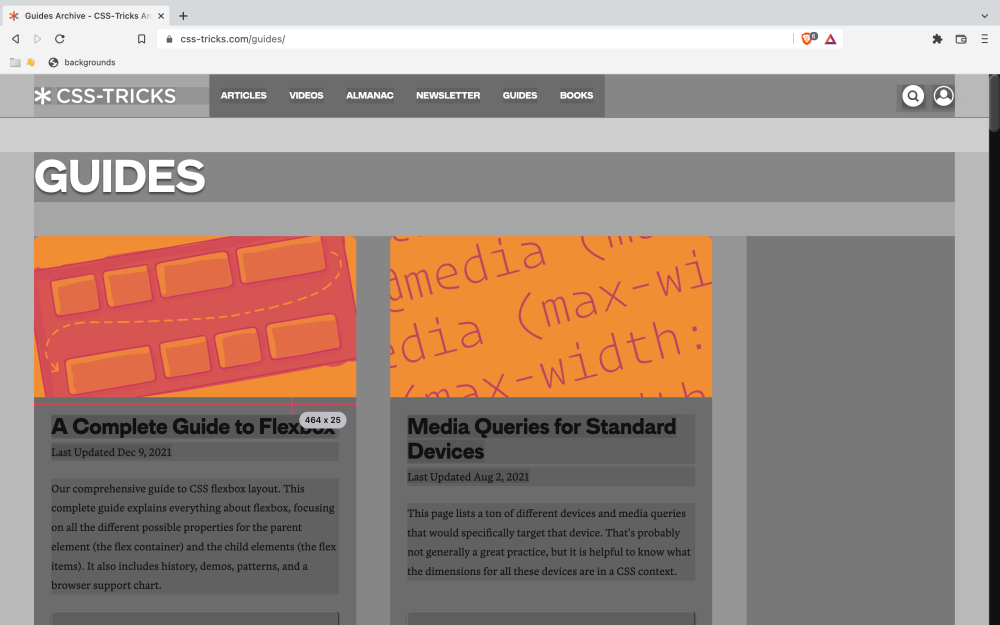
应用背景意味着对所有 HTML 元素应用半透明背景,以便更好地可视化它们的边界和间距。这是我们许多人通常通过打开 DevTools 然后selector { background: rgb(0 0 0 / 10%); }在“样式”框中键入 CSS 声明来完成的事情。但同样,这真的很烦人且重复——我们可以用书签简化一些事情。

您是否曾经必须测试首先需要一系列交互或满足某些条件的 Web 事件?必须测试或调试这些功能非常耗时。此事件模拟书签可用于即时触发特定事件,使测试变得轻而易举。模拟事件意味着编写一个触发 JavaScript 事件的“一次性”按钮,从而可以更轻松地快速重复测试事件,而无需满足任何常见的面向用户的条件,例如需要登录。
Cookie 是访问者正在访问的网站存储在网站访问者计算机上的令牌。Cookie 包含创建它们的网站可以读取的数据,直到它们超过其到期日期或被删除。仅 cookie 的存在就可以确定访问者是否登录,而数据本身可以存储用户信息。您可能希望使用小书签设置 cookie 的一个示例是您希望在网站测试期间强制进入登录状态。对于已登录的用户而言,网站通常看起来非常不同,但是,登录和注销最终会变得非常乏味,因此这个小书签可以节省相当多的时间。


虽然我不确定“设计模式”是对该功能最准确的描述,但它仍然非常有用,而且它实际上已经存在了很长时间,令人惊讶。还有什么更快的方法来启用它?当然是小书签!javascript: document.designMode="on";void 0;使用URL创建书签。
当 HTML 元素没有背景时,很难可视化它们的边界和/或准确测量它们与其他元素之间的距离。开发人员可能希望在处理光学不平衡时更好地可视化边界(即,当某些东西“看起来不正常”时,即使它不是)、边距崩溃(当某些边距被忽略时)、display:/ float:/的各种问题position:等等。
应用背景意味着对所有 HTML 元素应用半透明背景,以便更好地可视化它们的边界和间距。这是我们许多人通常通过打开 DevTools 然后selector { background: rgb(0 0 0 / 10%); }在“样式”框中键入 CSS 声明来完成的事情。但同样,这真的很烦人且重复——我们可以用书签简化一些事情。

您是否曾经必须测试首先需要一系列交互或满足某些条件的 Web 事件?必须测试或调试这些功能非常耗时。此事件模拟书签可用于即时触发特定事件,使测试变得轻而易举。模拟事件意味着编写一个触发 JavaScript 事件的“一次性”按钮,从而可以更轻松地快速重复测试事件,而无需满足任何常见的面向用户的条件,例如需要登录。
Cookie 是访问者正在访问的网站存储在网站访问者计算机上的令牌。Cookie 包含创建它们的网站可以读取的数据,直到它们超过其到期日期或被删除。仅 cookie 的存在就可以确定访问者是否登录,而数据本身可以存储用户信息。您可能希望使用小书签设置 cookie 的一个示例是您希望在网站测试期间强制进入登录状态。对于已登录的用户而言,网站通常看起来非常不同,但是,登录和注销最终会变得非常乏味,因此这个小书签可以节省相当多的时间。
相关资讯
分类
热门新闻
- 2021年4月最佳网站设计欣赏
- 深圳网站设计公司分享经典液态金属效果的网页设计
- 瑞士HUBLOT腕表网站设计
- 广州网站设计公司设计师如何打造电商网站设计
- 深圳网站设计公司分享-创意空间网站设计
- 网站建设中纯 CSS响应式导航
- 增强现实技术在网页设计中的应用
- 如何提高网站建设中新闻的浏览率
- 网站建设如何节省费用?要注意什么事情?
- 赏析受欢迎的网站设计概念
- 北京网站设计制作公司哪家好?
- 为什么高端网站定制流行视频背景设计?
- 网站设计首页时不要做的4件事
- 品牌网站建设需要做哪些方面的策划
- 什么是响应式网页设计
- UI设计的基本工作内容有哪些?
- 网站建设选择空间时应考虑哪些因素?
- 官网建设公司要解决访问量问题
- 高端网站设计要从优质摄影图片开始
- 企业网站建设需要多久的时间?
标签
热门标签: 网站签约 维仆签约 网站建设 深圳网站建设 深圳网站建设公司 网站建设公司 网站设计 网站设计公司 深圳网页设计 网页设计 网页设计公司 企业网站建设 网站制作 企业网站 企业网站设计公司
相关标签: 网站开发
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园


