深圳市府.消防.TCL.联通国际供应商
网站建设不错的CSS 框架选择
- 2017-07-20
- 488 Views
在网站建设的过程中,CSS 框架提供了加速网站和应用程序设计扩展过程的方法。但是,一般来说,大多数 CSS 框架都挤满了通常看不到曙光的功能。值得庆幸的是,对于更简单的项目,有很多最小/轻量级的解决方案。
我认为现在现代网站开发中发生的趋势之一是开发人员根本不关心他们最终设计的页面大小。一旦所有 JavaScript 完成渲染,今天网页的平均大小约为 2.5Mb 。至少可以说,这有点疯狂。对我来说,轻量级 CSS 框架为我提供了创建主容器、为它们分配一些元素的工具,然后我可以在需要时专注于自定义样式。我不需要拘泥于在实践中永远不会使用的规则和设计选项。
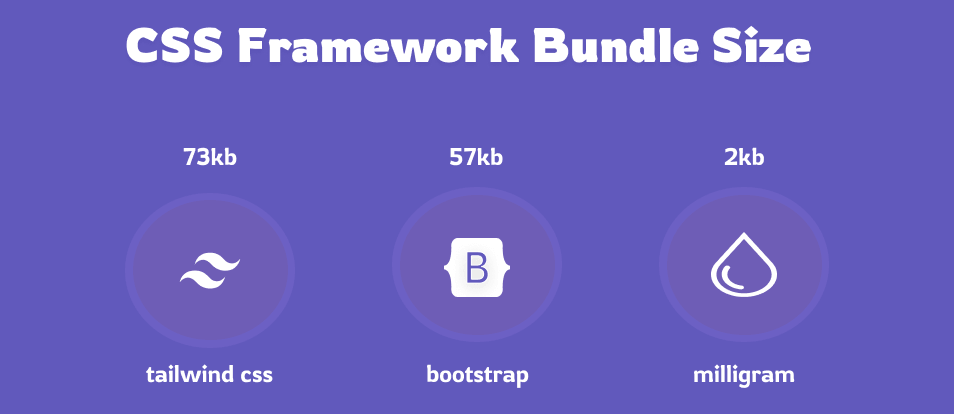
正如我之前所说,现代框架的包大小可能高得离谱。这个包大小示例与直接通过 CDN 获取框架的上下文相关。通常可以将较大框架的大小减小到更适中的程度。但是,开箱即用的框架,如Tailwind CSS或 Bootstrap ,在默认情况下并不旨在实现最小化或轻量级。
除了性能的直接改进之外,还有哪些使用更小的 CSS 框架的其他原因?就个人而言,我喜欢使用一个可以让我快速访问预定义布局和其他样式组件的框架的想法。这一切都不需要我做代码体操来让设计在多个设备上工作。
此外,较小的框架具有更宽容的学习曲线。特别是,如果您刚开始自己设计样式 - 轻量级框架可帮助您了解设计如何在准系统级别组合在一起。并且不需要依赖 JavaScript 也有很长的路要走。最后但同样重要的是,由于没有类干扰,将自定义 CSS 添加到小型框架基础要容易得多。当您没有一千个相互依赖的不同类时,添加您在教程或 CodePen 等网站上找到的自定义 CSS 片段会容易得多。

我认为现在现代网站开发中发生的趋势之一是开发人员根本不关心他们最终设计的页面大小。一旦所有 JavaScript 完成渲染,今天网页的平均大小约为 2.5Mb 。至少可以说,这有点疯狂。对我来说,轻量级 CSS 框架为我提供了创建主容器、为它们分配一些元素的工具,然后我可以在需要时专注于自定义样式。我不需要拘泥于在实践中永远不会使用的规则和设计选项。
正如我之前所说,现代框架的包大小可能高得离谱。这个包大小示例与直接通过 CDN 获取框架的上下文相关。通常可以将较大框架的大小减小到更适中的程度。但是,开箱即用的框架,如Tailwind CSS或 Bootstrap ,在默认情况下并不旨在实现最小化或轻量级。
除了性能的直接改进之外,还有哪些使用更小的 CSS 框架的其他原因?就个人而言,我喜欢使用一个可以让我快速访问预定义布局和其他样式组件的框架的想法。这一切都不需要我做代码体操来让设计在多个设备上工作。
此外,较小的框架具有更宽容的学习曲线。特别是,如果您刚开始自己设计样式 - 轻量级框架可帮助您了解设计如何在准系统级别组合在一起。并且不需要依赖 JavaScript 也有很长的路要走。最后但同样重要的是,由于没有类干扰,将自定义 CSS 添加到小型框架基础要容易得多。当您没有一千个相互依赖的不同类时,添加您在教程或 CodePen 等网站上找到的自定义 CSS 片段会容易得多。
相关资讯
分类
热门新闻
- 北京网站设计公司排名
- 网站开发中的CSS 伪元素
- 网站建设的客户分析数据
- 网站设计制作方案分析
- 网站建设通过简单的编程自动执行SEO
- 深圳高端网站设计为什么都喜欢黑白灰
- 学校网站设计应该具备三大要素
- 深圳网站建设的大势所趋
- 竹制家具网页设计赏析
- 深圳企业网站设计公司|网站设计
- 想建好一个网站大致会涉及哪些方面?
- 6个SEO趋势可提升网站在2021年的排名
- 如何确保复杂的后端不会影响到前端呢
- 网站建设中的身份验证需要重新考虑
- 东莞网站设计公司分享视差设计
- 深圳网站建设公司分享网站设计技巧
- 商务网站设计应该具备的哪些设计元素?
- 正规网站设计公司高级建站策略
- 如何从网页设计转向用户体验设计
- 发展电子商务的最佳营销渠道
标签
热门标签: 维仆 网站建设 深圳网站建设 深圳网站建设公司 网站建设公司 专业网站建设 网站设计 网站设计公司 深圳网页设计 网页设计公司 网页 网站制作 深圳网站制作 深圳网站制作公司
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园