深圳市府.消防.TCL.联通国际供应商
网页设计需要更好的图像优化工具
- 2017-07-20
- 519 Views
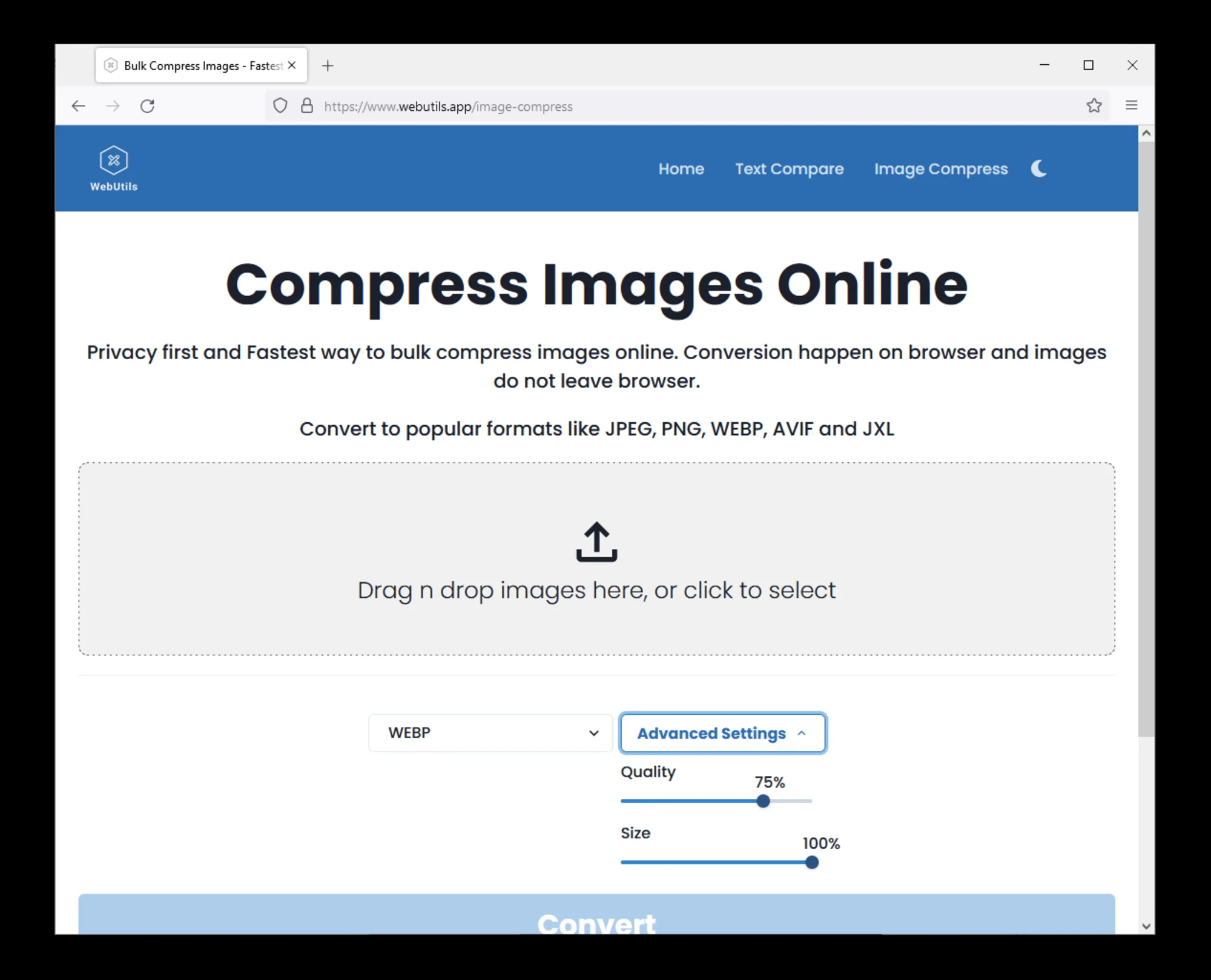
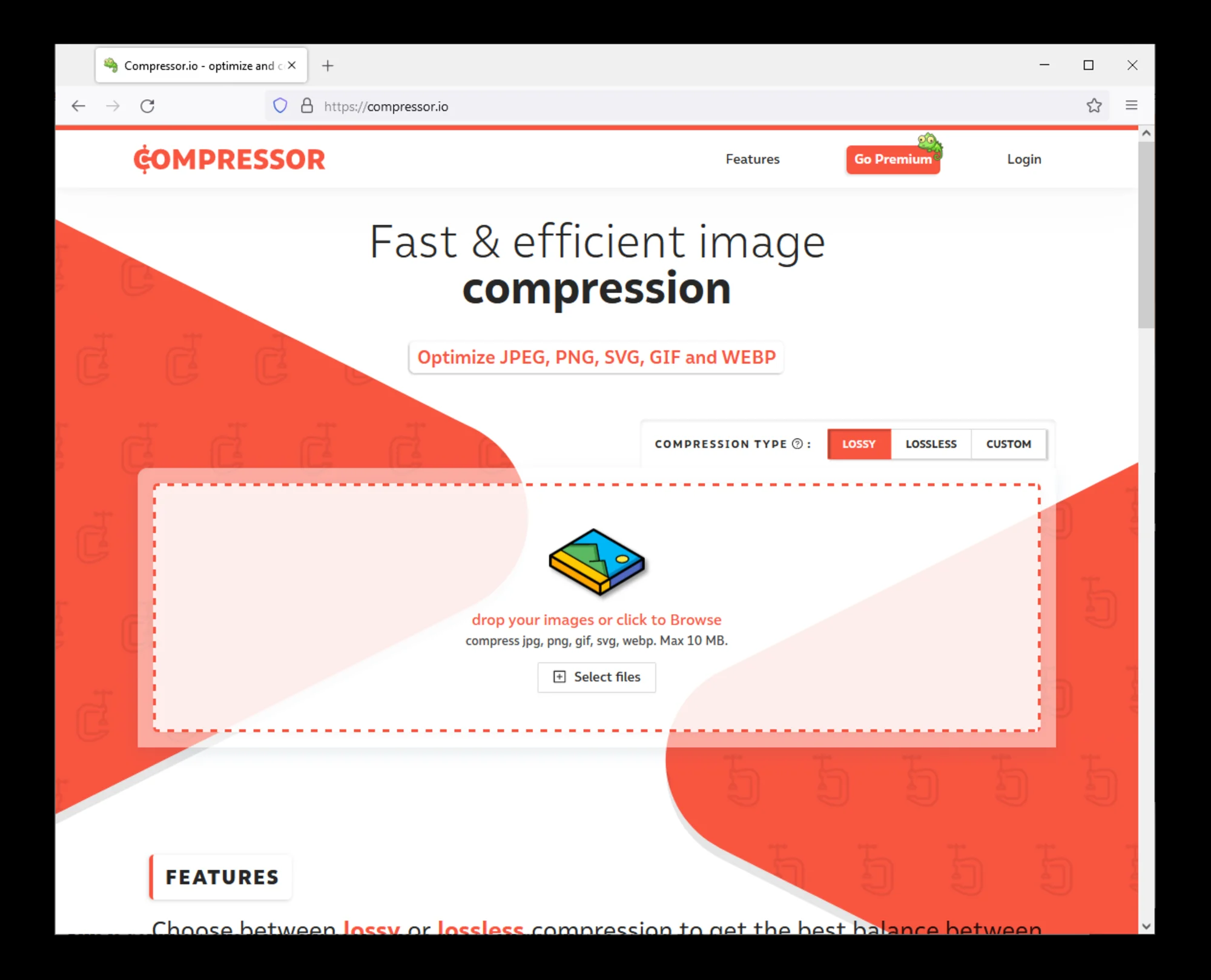
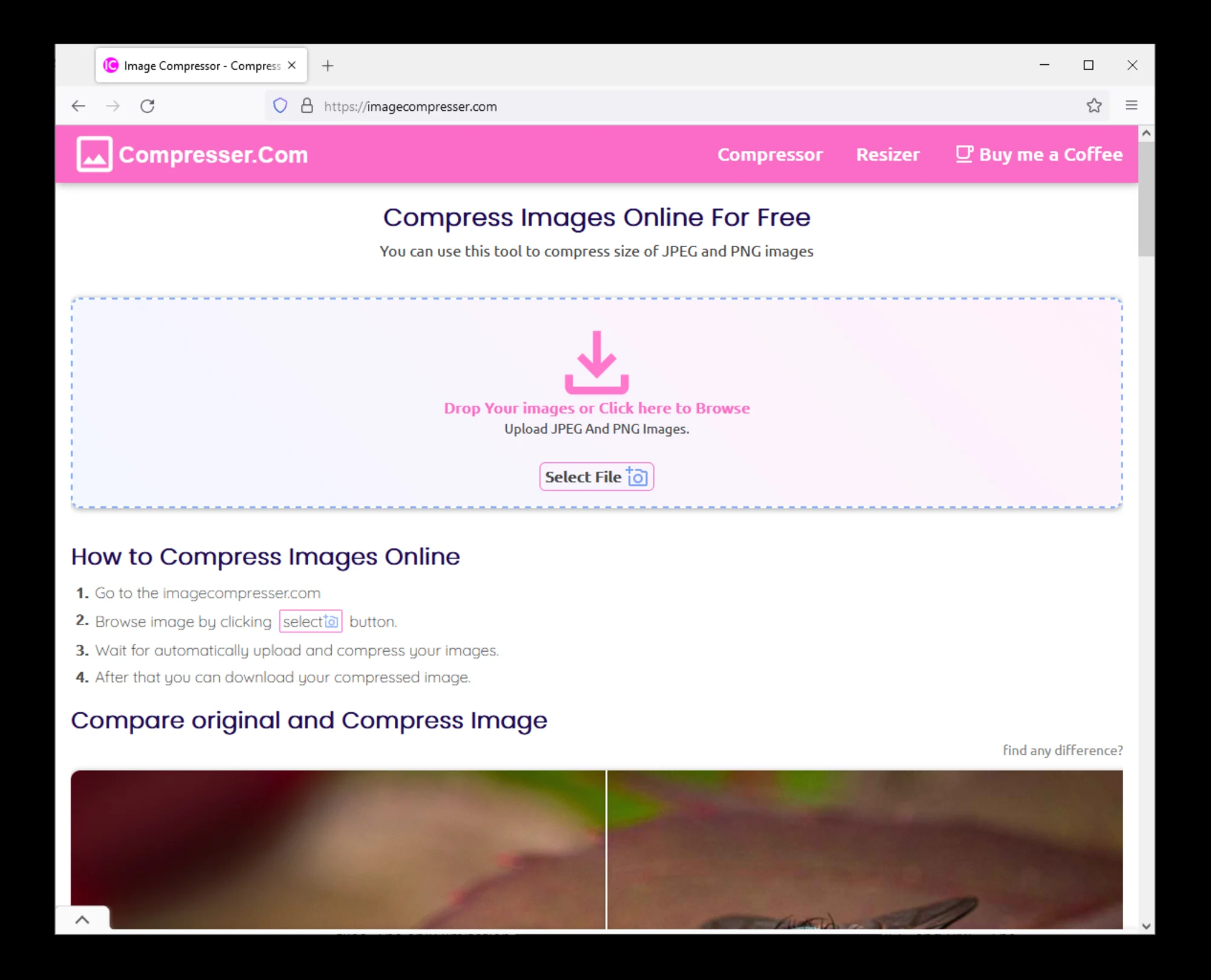
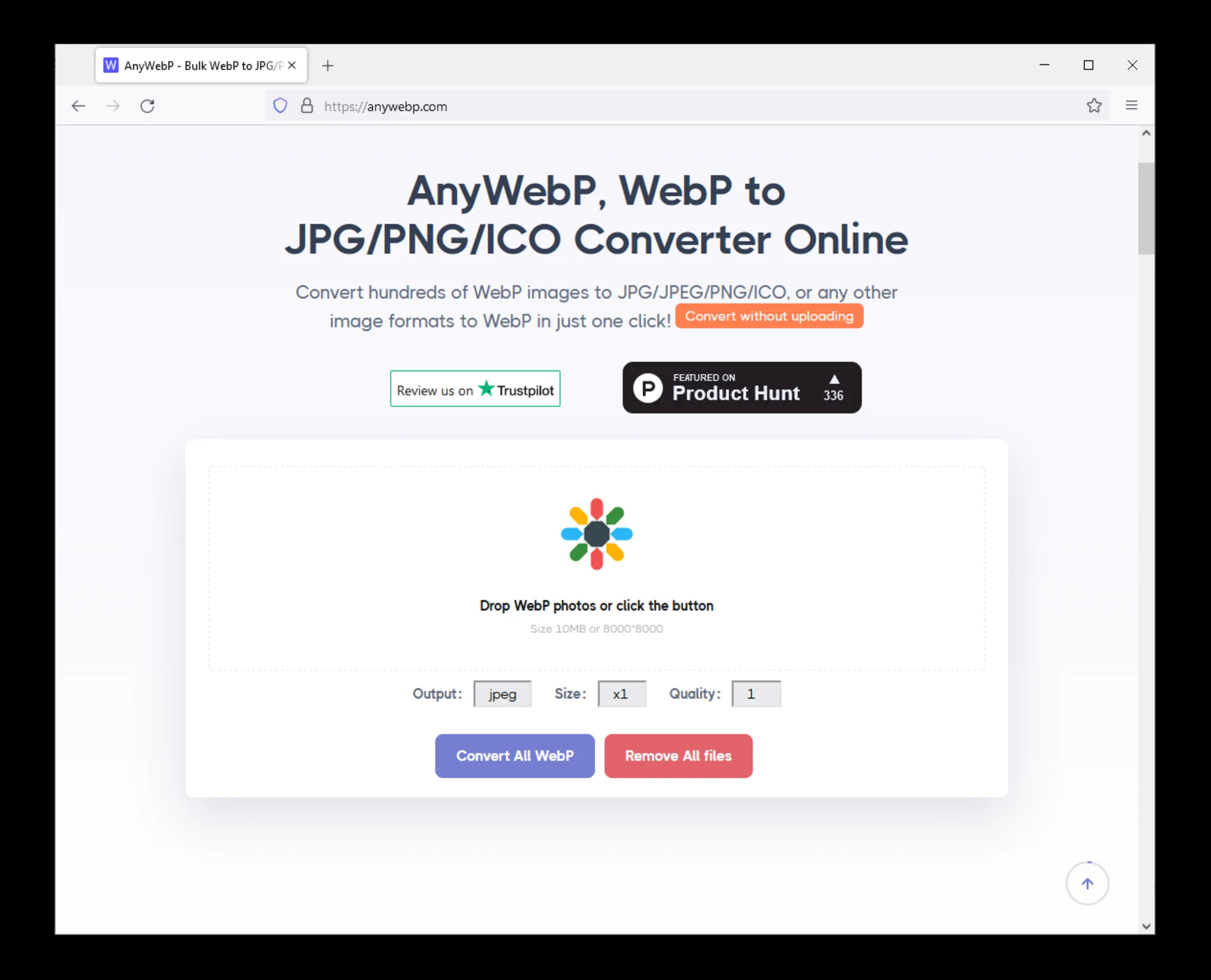
我们都知道在网页设计过程中,图像优化的工作至关重要,直接影响整个网站的美观和用户体验。甚至有设计师认为优化图像大小对性能的影响比所有其他领域的总和更大。今天深圳维仆团队就和大家介绍一下可用于减小图像大小的不同工具。
近年来,Web 开发社区正确地广泛传播了这样一个信息:图像通常是任何给定网页上最大的资源。虽然许多开发人员花时间优化网页性能的其他领域,但缩小图像大小对性能的影响可能比所有其他领域的总和更大。您可能已经知道 Smashing Magazine 出版了Addy Osmani 的《图像优化》一书,其中详细介绍了该主题。但是请考虑将这篇文章作为对本书的补充,因为这将完全关注可用于减小图像大小的不同工具。
近年来,Web 开发社区正确地广泛传播了这样一个信息:图像通常是任何给定网页上最大的资源。虽然许多开发人员花时间优化网页性能的其他领域,但缩小图像大小对性能的影响可能比所有其他领域的总和更大。您可能已经知道 Smashing Magazine 出版了Addy Osmani 的《图像优化》一书,其中详细介绍了该主题。但是请考虑将这篇文章作为对本书的补充,因为这将完全关注可用于减小图像大小的不同工具。





相关资讯
分类
热门新闻
- 网站建设可以创建的4个类型
- 高端网站设计公司——维仆分享:精美品牌官网设计(四)
- 如何给网页设计增添美感?
- 高端网站设计公司|网站设计
- 高端网站设计公司分享UX编写
- 专业网站设计公司的最重要方法论
- 移动端网站设计为什么要优先制作?
- 深圳维仆让网站设计效果达到最佳
- 签约华星光电品牌官方网站建设设计开发
- 网站首页设计怎么制作才能吸引用户?
- 网站建设的5个UX创新设计步骤
- 广州网站设计分享—YUNJAC高端网站设计
- 2022年6月网站设计的主要趋势
- 什么是响应式网站设计?
- 网站建设如何设计登陆页面 UI
- 2020年,电子商务网站设计应该遵循的6个秘诀
- 餐饮品牌网站在疫情下有建站的必要么?
- 佛山网站设计公司哪家好?
- 如何打造一款赚钱的网站
- 高端企业网站定制需要注意哪些问题?
标签
热门标签: 网站签约 深圳网站建设 深圳网站建设公司 网站建设公司 深圳网站设计 网站设计 深圳网站设计公司 深圳网页设计 网页 中山网站设计建设公司 企业网站建设 企业网站设计 佛山网站设计建设公司 seo优化 网站优化
相关标签: 网页设计
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园



