网页设计中的按钮设计如何制作
- 2017-07-20
- 2745 Views
在网页设计中,按钮设计是经常被人忽略的一个重要的扮演角色。在网页设计中,按钮与链接的功能是非常类似的,都是需要经过点击而后达到另外一个页面来达到某种目的。
按钮是代表着在网页上实现一种功效,点击了按钮就是代表着操作了一个功能,做这件事是有后果的,是不会轻易挽回的。并且是在大多数的情况下已经是对表单的提交。从技术上来讲,这类按钮的作用是向后台提交了数据,“命令”服务器去做了一件事。而链接则是带你去另一个页面,从功能属性上而言,它是看,而非是做。
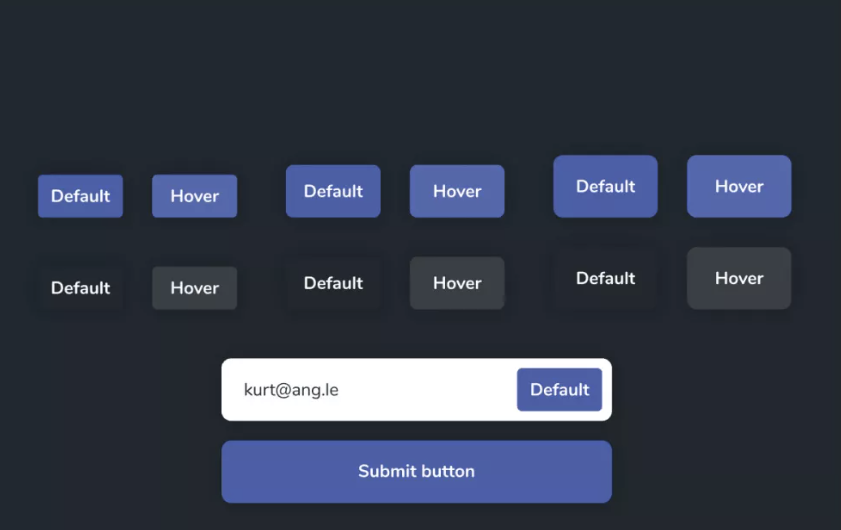
按钮和链接的另一区别就是它的眼球效应。因此按钮本身的用色也是有讲究的。在按钮设计中,本身的颜色应该区别于它周边的环境色,因此它要更亮而且有高对比度的颜色。其次,基本原则是要容易找到,特别重要的按钮应该处在画面的中心位置。
另外,按钮上面的文字表述需要言简意赅,直接明了,在按钮上使用什么文字传递给用户非常重要,千万不要让观者去思考,越简单、越直接越好。在尺寸上按钮并非越大越好,要严格控制尺寸。按钮要充分通透,不能和网页中的其他元素挤在一起。它需要充足的margin(外边距)才能更加突出,也需要更多的padding(内边距)才能让文字更容易阅读。最后就是注意鼠标滑过的效果,会有力的增强按钮的点击感,给用户带来良好的用户体验,起到画龙点睛的作用。
相关资讯
分类
热门新闻
- 网站建设怎么获得更多客户的推荐
- 深圳2020年界面设计趋势:仿实物界面设计卷土重来?
- 深圳企业再不改网站设计就迟啦!
- 做网站的公司哪家好?
- 网站设计公司分享建站流程提升技巧
- 深圳网站制作从哪些方面提升用户体验
- 维仆是如何做到高品质网站出品的?
- 俄罗斯酷炫的网站设计欣赏
- 网站建设中如何有效的做好登陆页设计
- 企业品牌网站最重要的是有清晰的价值输出
- 网站建设需要考虑设计与技术的平衡
- 高端网页设计连电子邮件都是重点
- 比较好的网站设计公司具备哪些特点
- 日本创意网络公司网站设计欣赏
- 如何通过网页设计增强网站的用户体验
- 日本的花店网页设计赏析
- 上海网站设计公司赏析奢饰品网页设计
- NOJESS珠宝网站设计赏析
- 2021年高质量响应式官网设计意味这什么
- 什么是响应式网页设计
标签
热门标签: 网站签约 外贸网站建设 深圳外贸网站建设 网站建设 深圳网站建设公司 深圳网页设计 网页设计 中山网站设计建设公司 企业网站建设 网站制作公司 企业网站设计 企业网站 佛山网站设计建设公司 产品展示型网站 企业网站设计公司
相关标签: 深圳网页设计 网页设计 网页设计公司 网页 佛山网站设计建设公司
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园