深圳市府.消防.TCL.联通国际供应商
如何创建网站标题—7个提示
- 2018-06-25
- 2017 Views
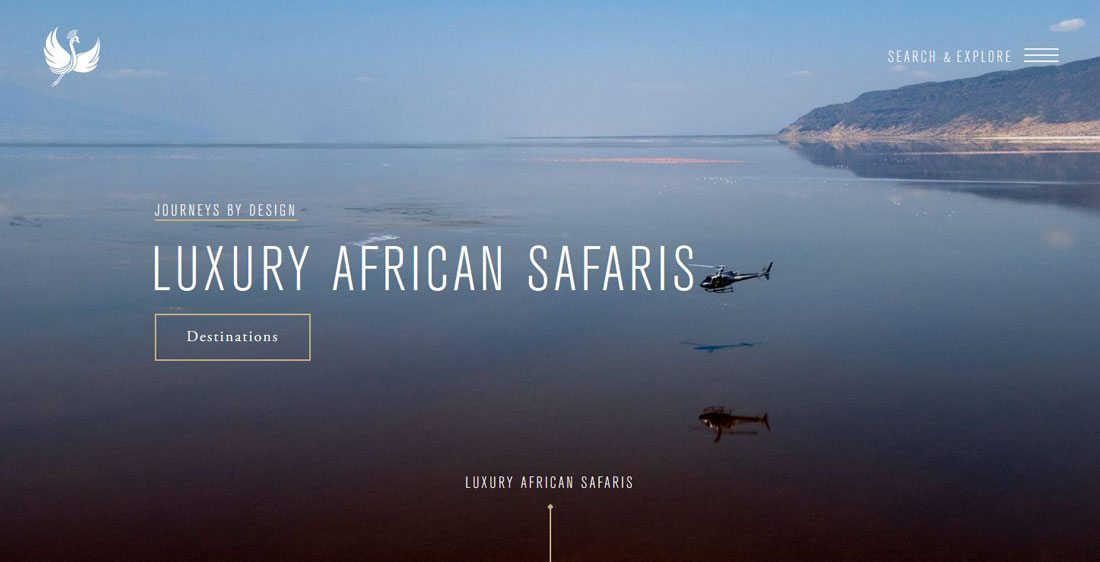
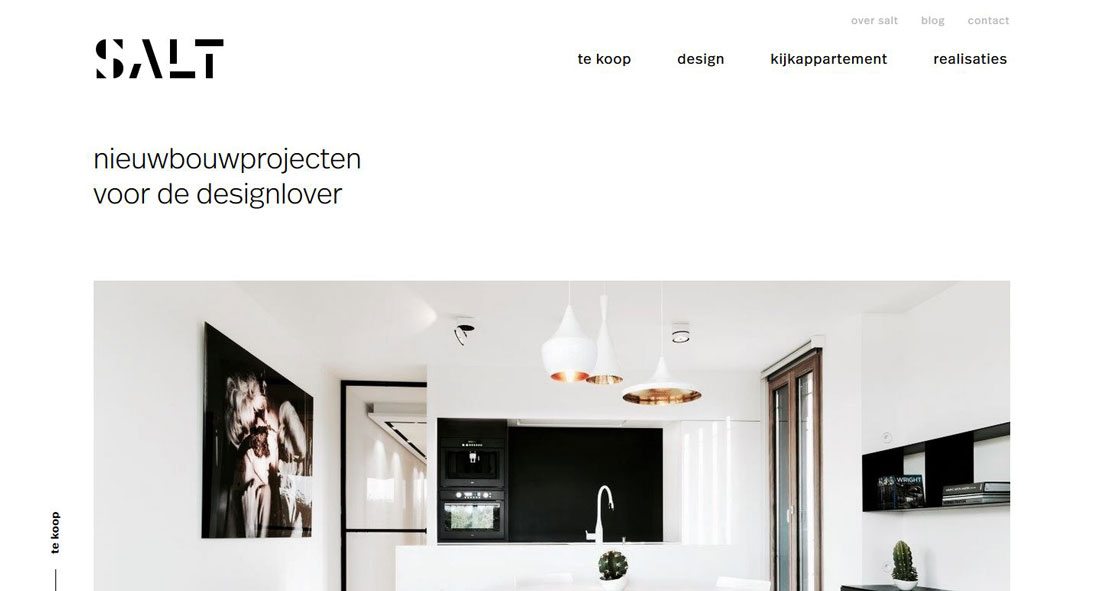
1.使用令人惊叹的图像

一个伟大的形象永远是第一印象。无论您选择照片,视频,动画还是其他“艺术”元素,每个标题都应该带有用户想要查看的图像。标题图片不仅仅是一张漂亮的图片。它是网页上所有内容的入口,甚至可能是设计中更深层次的内容。单独一个图像是一个很好的起点,但您必须将其与其他元素配对才能真正充分利用内容。其他可能出现在标题中的元素包括:
- 文字或标题
- 标识或品牌标识
- 按钮或号召性用语
- 导航元素
- 搜索
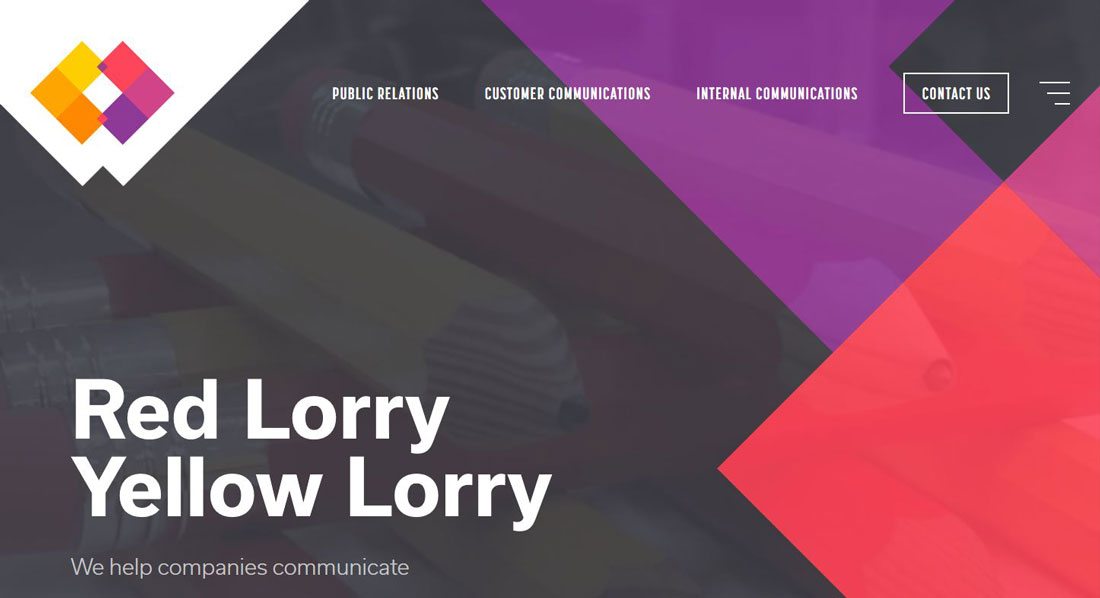
2.合并导航元素

没有理由必须将标题和导航视为单独的元素;它们通常是同一视觉概念的一部分。无论您喜欢全菜单导航还是从汉堡包图标中弹出的东西,导航元素都应该是标头设计计划的一部分。当你在考虑标题和导航时,考虑一个粘滞的导航模式。即使用户远离主标题(可能是一个小导航栏或像全屏显示一样大),他们可以快速浏览网站设计。标题中的导航元素将执行您可能不期望的其他操作。由于这些文本或图标通常较小,因此它可以帮助在头文件中建立层次结构,向用户显示如何与设计进行交互。
3.创建独特的消息

仅仅在标题中弹出一个很棒的图像是不够的。它说什么?考虑标题的消息如何传达给用户。
- 它是否告诉他们该做什么或期望从页面上的内容?
- 是否所有元素都传达了易于理解的单一统一消息?
- 它是否让用户知道要在页面上采取什么操作或在哪里点击下一个?
- 确保将多个元素组合在一起,以通过单个消息创建整体效果。
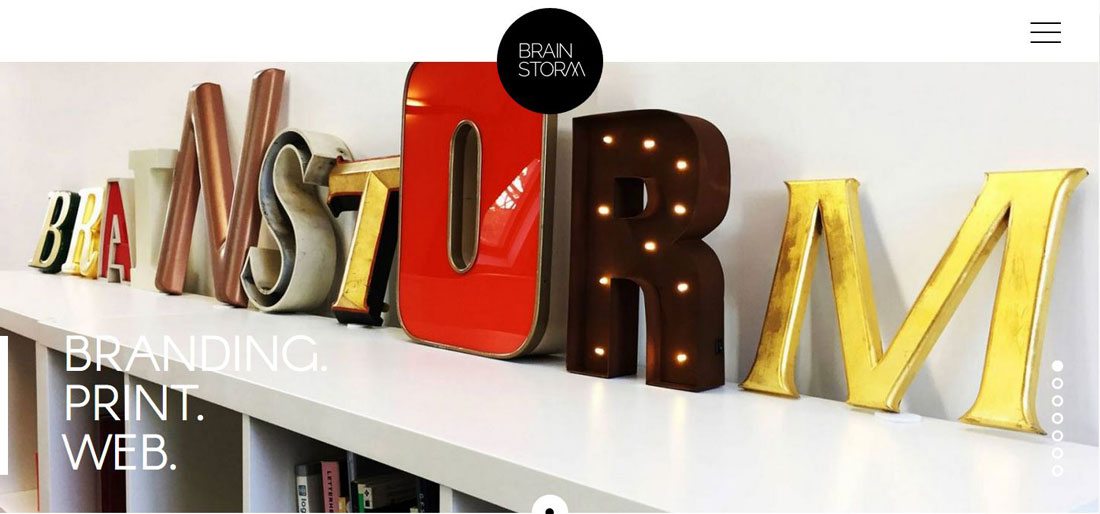
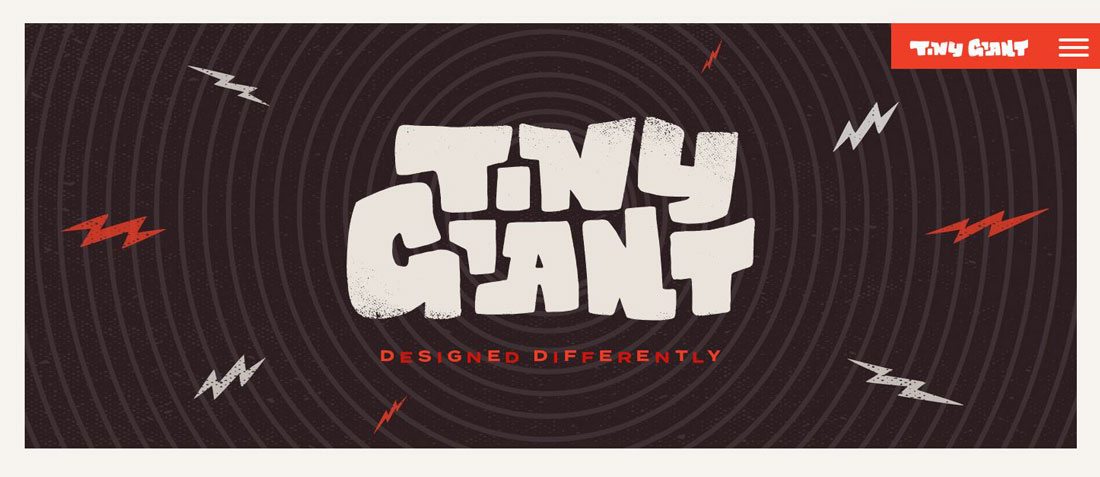
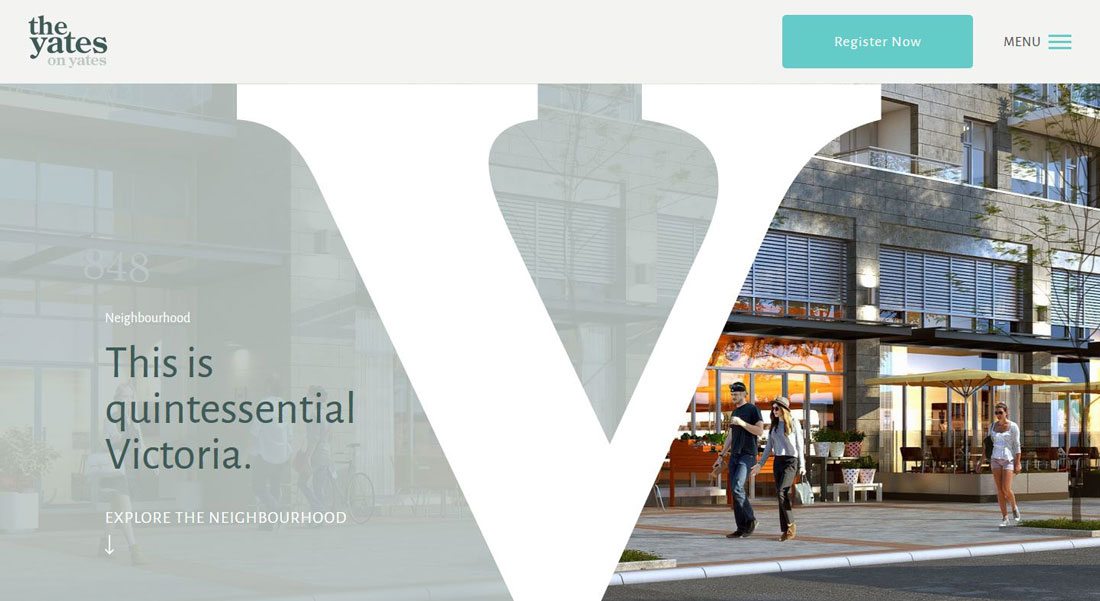
4.尝试超大版式

超大的排版是将重点添加到标题的好方法。即使这些单词是简单的位置标识符,在用户开始阅读其他信息之前,使用粗体字可以帮助将眼睛画到屏幕的顶部。尽管排版位置可能会有所不同,但请尝试在报头中粘贴两个排版的基本位置。主页选项更多排版或更具戏剧性的字体或与其他页面不同的类型。所有其他页面选项都带有一个简单的类型框架,它在所有内部页面上都是一致。
5.考虑阅读模式

根据尼尔森诺曼集团的研究,在网站上阅读往往会遵循三种不同的眼动模式。然后,所有这些阅读模式都会根据用户在阅读时关注的任务进行调整,简而言之,它是视觉流中的一组相关部分。这两项关于用户如何查看和消化内容的研究都很重要,因为它们可以帮助您了解如何以及在何处将元素放置在设计中,特别是标题中。
最初,想想基本模式:
F图案:用户在顶部读取,然后在页面的一半读取,最后以F形状垂直向左下方读取。
古腾堡图:有四个活动区用于阅读,从左到右从顶部的两个水平止点开始,然后从右上角到左下角和底部。 (形成一个z形状。)
Z-图案:眼睛从左到右来回移动,并从设计的顶部到底部形成多个Z-图案。
将元素 - 尤其是关键元素 - 放置在常见阅读模式中最热门的区域,以实现最强大的用户交互可能性。然后考虑用户最可能接下来要看的位置 - 与刚刚消化的内容相关的操作。
6.包含可点击的元素

您的网站标题图片是否互动?它是否包含可点击(或可点击)元素以鼓励用户参与?标题可以是呼叫行为按钮或简单操作(如电子邮件地址收集表单)的理想位置。不要过度使用元素进行点击,因为它可以消除整体信息,但是一个简单的单动元素可以在设计的这个区域有效。不知道标题应包含哪些元素?考虑在整个设计中采用始终可用的按钮(很像导航)的所需操作。购物车按钮,帐户信息访问或联系我们按钮是很好的选择。
7.使用简单层

你如何将头文件中提到的所有元素(或它们中的小群体)放在一起?诀窍是简单的分层。最好的标题 - 让用户感受到的标题 - 看起来很简单。它遵循设计理论的规则,并使用一个主导元素来吸引用户并支持设计技术来帮助他们实现可行的目标。分层对象是实现这一目标的一种方法。不仅简单的图层可以帮助您为每个元素创建不同的空间,还可以为用户提供视觉焦点。他们会知道从哪里开始设计,哪些元素值得他们关注,哪些元素可以被剔除。第一次尝试并不总是成功。通常需要多次修订和测试才能创建一组有效协作的元素,并为页面顶部的用户带来惊喜。
结论
虽然创建首页标题往往是设计过程的最前沿,但对内部页面的标题进行处理往往会在流程中丢失。 “内部”页面上的内容可能与主页一样重要,因为许多用户将通过搜索进入您的网站设计,而不是输入网址并遵循设计团队设想的导航链接。
独立思考这两种标题类型,共同实现设计和谐,统一和视觉效果,让用户在登陆页面时获得灵感。
相关资讯
分类
热门新闻
- 成功的网站设计离不开良好的沟通
- 深圳网站设计公司分享网页设计灵感
- 定制网站开发的页面布局原则是什么?
- 东莞网站设计分享—Tour-Carree高端网站设计
- 为新网站设计寻找灵感
- 影响专业网站制作效果的五大因素
- 深圳网站设计公司分享品牌公司网页设计
- 深圳企业网站建设,就是要你的网站更“好看”
- 北京专业康复中心网站设计把用户体验放在首位
- 深圳网站设计公司分享好用的设计工具
- 医疗行业网站设计必备的几个设计元素
- 天津网站设计公司哪家好?货比三家不吃亏
- 企业网站建设中应先确认哪些因素?如何维护网站
- 2022年的极简主义网页设计
- 重新设计网站需要考虑哪些因素
- 高端网站建设需要注意哪些问题?
- 最新网站设计趋势分析
- 深圳十大经典网页设计|高端网站设计
- 深圳维仆专注高端网站设计
- 良好的网页设计中的简单性
标签
热门标签: webhivers 网站建设 网站建设公司 网站设计公司 东莞网站设计建设公司 网页设计 网页设计公司 网页 中山网站设计建设公司 网站制作 深圳网站制作公司 企业网站设计 佛山网站设计建设公司 产品展示型网站
相关标签: 深圳网页设计 网页设计 网页设计公司 网页 广州网站设计建设公司
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园



