网页设计中的动画简介——深圳网页设计
- 2018-06-20
- 2272 Views
动画基础


当以静止或二维形式创建的东西被“带回生活”并且似乎以遵循物理定律的方式移动时,动画就会发生。这是一个漫画人物在屏幕上漫步的方式,或者是一个应用程序图标在加载到Mac桌面时如何像球弹跳一样。其中一个几乎与动画同义的词是迪斯尼。在二十世纪八十年代早期,两家公司的高级动画师写了一本详细描述动画原理的书。弗兰克托马斯和奥利约翰斯顿的“生命幻觉:迪士尼动画”仍然为今天的动画提供了框架。
1.挤压和伸展
2.预期
3.分期
4.直行动和姿势构成
5.遵循并重叠操作
6.慢进和慢进
7.弧
8.次要行动
9.定时
10.夸张
11.纯色绘图
网页动画通常保存为GIF,CSS,SVG,WebGL或视频。它们可以是任何内容,包括将鼠标悬停在单词上时出现的简单下划线到全屏视频或背景图像。与其他任何设计技术一样,动画可能很微妙,或者它们可能在你的脸上,很难避免。
2018年新兴趋势
网页设计中的动画是我们每天都会看到更多的东西。动画作为设计趋势的关键是适度。小而简单的动画引人入胜且有趣;用户可能甚至不会考虑他们是否是动画。大型动画可能是一种有趣的视觉效果,可将您引入设计中。但是如果你开始混合太多不同的移动效果,它可能会导致完全混乱。


什么让动画时髦是现实主义。在今天的设计风格中,有这么多平面和最小风格的设计,用户需要更多线索来告诉他们该做什么。动画的简单部分可以在不改变审美的情况下引导用户。它有助于添加指令和命令,设计可能过于简单的方案,以便为用户提供足够的方向。在这个例子中,动画创建了简洁和易用性之间的愉快媒介。
这一趋势的另一个促成因素是在设计的后端和用户端使用工具。您不再需要Flash来制作更复杂的动画。 (如果你还在Flash中建立,现在是时候停止了。)它可以通过许多其他方式完成。今天的动画不会让网站或网络服务器停滞不前,使用户可以快速加载效果,并且高速互联网访问动画不会在活动周期的中途被卡住。
大型与小型动画
当谈到网页的动画时,它可以分为两大类:大和小。 (你大概可以猜到它们的外观。)
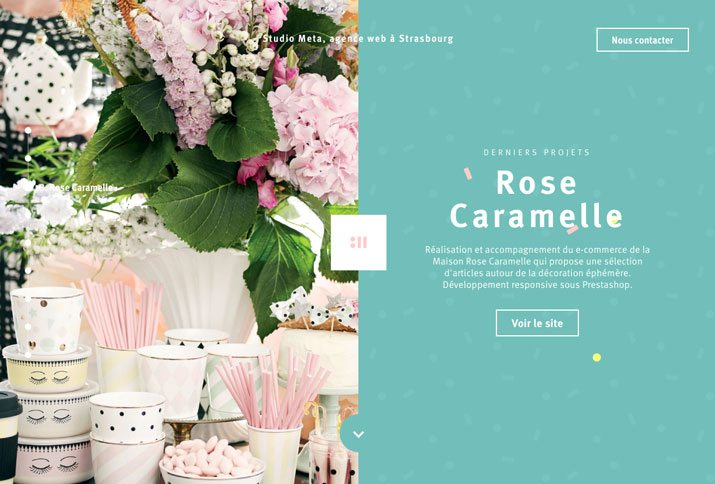
大型动画是对他们有一定规模的动画。通常以运行时间的视频的形式,大型动画填充屏幕的重要部分并且是短片的特征。这些动画是整体设计的焦点。用户通常不必执行任何操作即可看到运动中的动画。如果您仔细观看Studio Meta网站,每个大图像在阅读副本时都会放大。

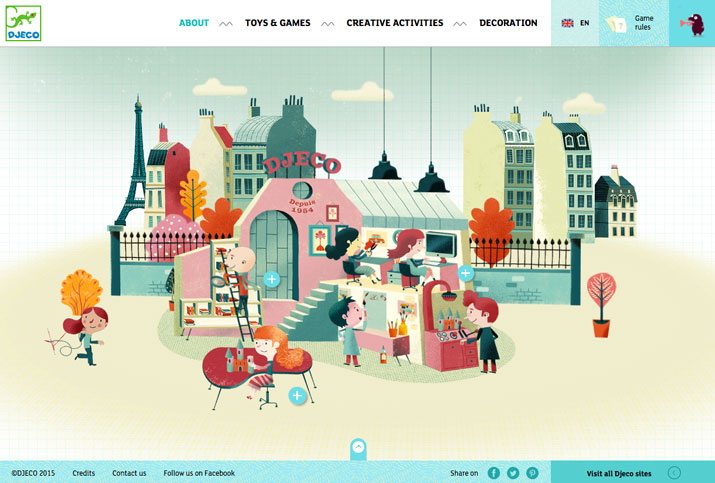
小动画是您在开始与网站互动时发现的小小片段。这些divots可能是悬停状态,微小的装饰或可用性指南或工具。小动画是有助于整体美学的重音,但不太可能成为设计的重点。在亨利布朗的网站中,简单的动画是如果仔细观察,图中的眼睛实际上就会闪烁。
何时使用动画?
每个趋势的问题,包括这一个,都知道何时使用它。动画对于您的设计工具包来说可能是一个很好的小窍门,但并不适用于每个项目。动画应该平滑无缝,而不是跳动或机械。它需要为用户服务,而不是妨碍内容的发展。

使用动画的主要原因是增加可用性。简单的动画可以成为很好的指导工具,以帮助人们了解在网站地图上点击哪些按钮或下一步去哪里。许多使用复杂滚动效果的设计师将简单的动画与用户工具配对,以进行滚动或点击。 (这包括一个简单的弹跳图标或弹出说“向下滚动”的单词的所有内容。)
可用性有几种形式:
通讯功能或如何使用网站
显示更改,例如正确填写表单或突出显示元素可点击
创建流程或将用户引导至号召性用语
使用动画的第二个原因是美学。动画可以是一个很好的“装饰”。有时动画元素的目标是纯粹的视觉效果,这是一个可以接受的用途。这种装饰动画可以帮助讲述故事或在界面和用户之间建立情感联系。动画的目的可以是引发视觉兴趣,并让用户长时间与您的网站互动。
创建纯视觉动画时,应考虑它应该做什么。想想你想让用户拥有的连接。它应该是有趣还是令人惊讶?是否有一些独特的内容是专为共享而设计的?即使是纯粹的视觉也应该有一个目标。
结论
在动画方面,经验法则是:良好的动画会让用户的体验更好。这可以通过情感联系的形式 - 例如有趣的积极体验 - 或者通过使网站更易于使用。
动画是一种有趣的技术,对于各种应用程序来说,它变得更加标准。
相关资讯
分类
热门新闻
- 野蛮主义:深圳网页设计的新趋势
- 网站建设中备案的7个流程步骤
- 深圳网站设计告诉你如何压缩图片?
- 便宜的网站设计分析
- 专业营销型网站设计|网站设计公司
- 7个常见的网站设计问题
- UI设计的基本工作内容有哪些?
- 什么是用户体验设计,为什么在企业网站设计是如此重要的?
- 出色网页设计的共同点
- 网站建设的用户体验设计指南
- 专业网站设计公司是如何诠释品牌的内涵
- UI设计师常忽略的APP界面设计技巧
- 深圳高端网页设计公司怎么处理注册问题|维仆网站设计公司
- 网站建设不一定要高端大气上档次
- 深圳网站设计公司排名|维仆网站设计
- 龙华网站设计公司分享建筑集团公司官网设计
- 儿童网站设计的7个最佳技巧
- 元宇宙对网站设计行业的影响
- 网站建设需要定期维护
- 成都营销营销网站设计以“Pay Touch”网站设计为例
标签
热门标签: webhivers 网站签约 维仆签约 外贸网站建设 深圳外贸网站建设 网站建设 深圳网站建设公司 专业网站建设 网站设计 东莞网站设计建设公司 网页设计公司 企业网站建设 网站制作 企业网站
相关标签: 深圳网页设计 网页设计 网页设计公司 网页 东莞网站设计建设公司
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园


