网站设计,视差效应比较:需要考虑的5种选择
- 2018-06-15
- 2341 Views
这里有五个视差效果和风格要考虑。
1.使用动画显示项目的更改
使用视差效果来显示项目中的更改。运动层可以传达时间,空间或位置的距离。视差效果在与网站内容一起工作时展现出最佳效果。上面的保时捷演变显示随着时间的推移,每个图像前景中背景和汽车的变化。 (打开声音,音乐也会变化十年。)该设计让用户滚动,因为你想看看接下来车子会是什么样子。这种技术可以按照时间顺序工作(如这里所见)或按照时间顺序排列。而使其工作的关键在于,如果您向上滚动或向下滚动,则此网站可以在两个方向上工作 - 即使音乐可以返回。
2.鼓励滚动

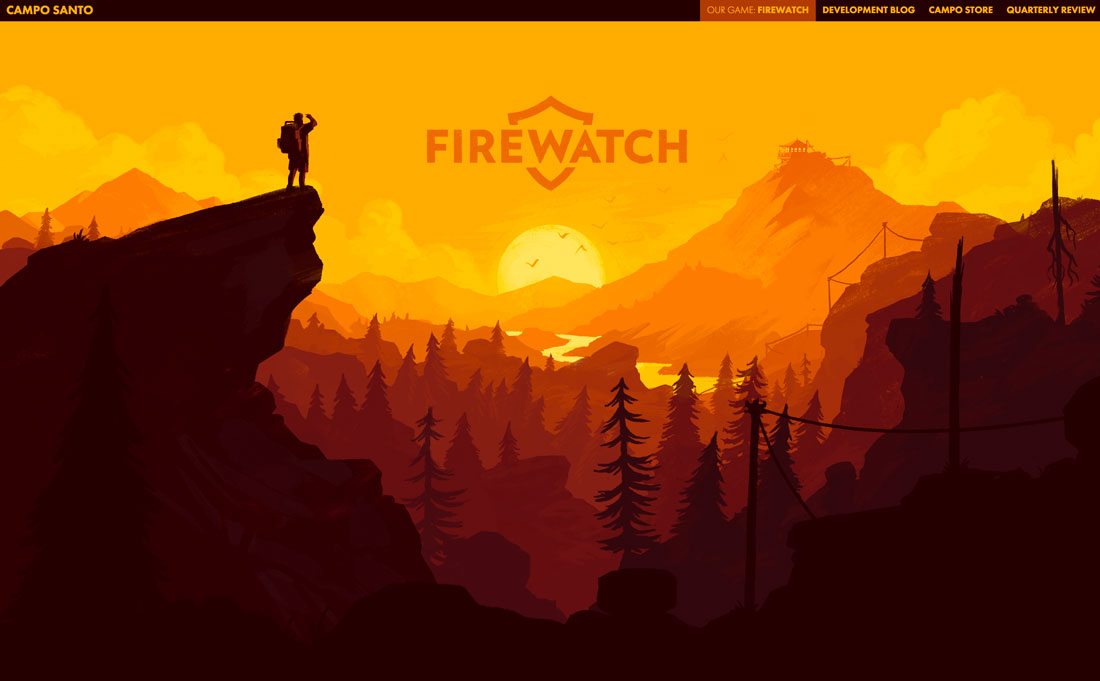
视差效果可以帮助创建互动的原因是因为他们鼓励滚动以保持用户与设计进行较长时间的互动。
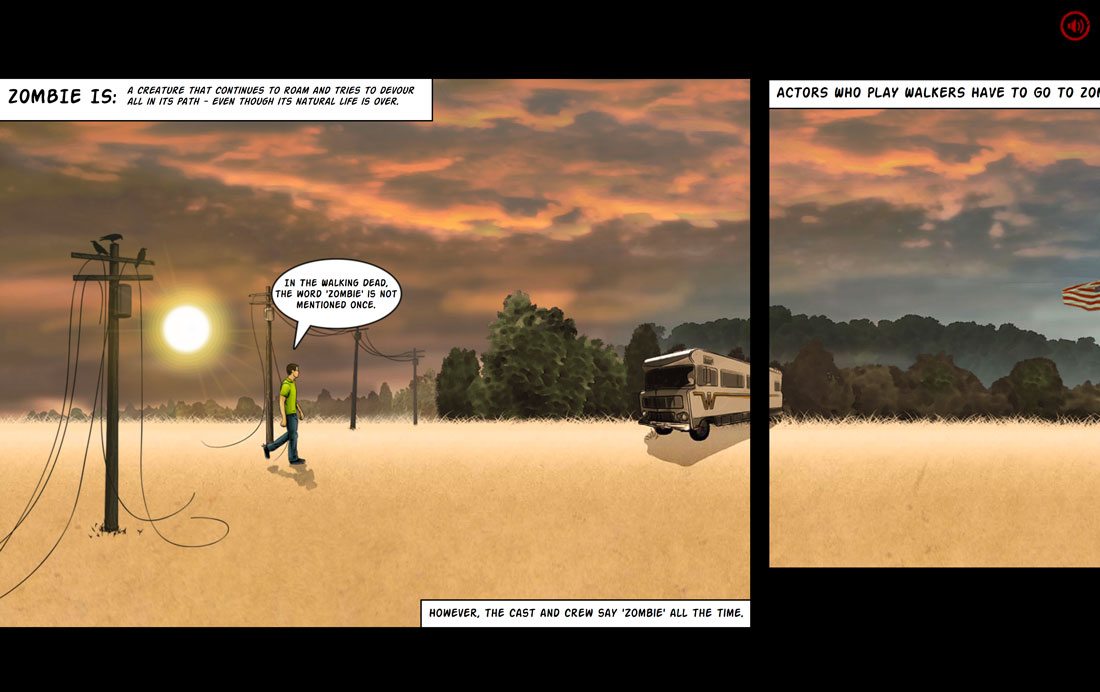
许多具有视差效果的设计包括在主页上的“滚动”指令或提示,以帮助从一开始就鼓励这种互动。 (行尸走肉的主页在上面的特色图片前的页面上包含了这个说明。)
“行尸走肉”网站与视差有些不同,鼓励互动 - 当角色穿过不同的漫画式面板时,滚动将屏幕上的用户展现出来 - 而不是上下。
3.运动和颜色

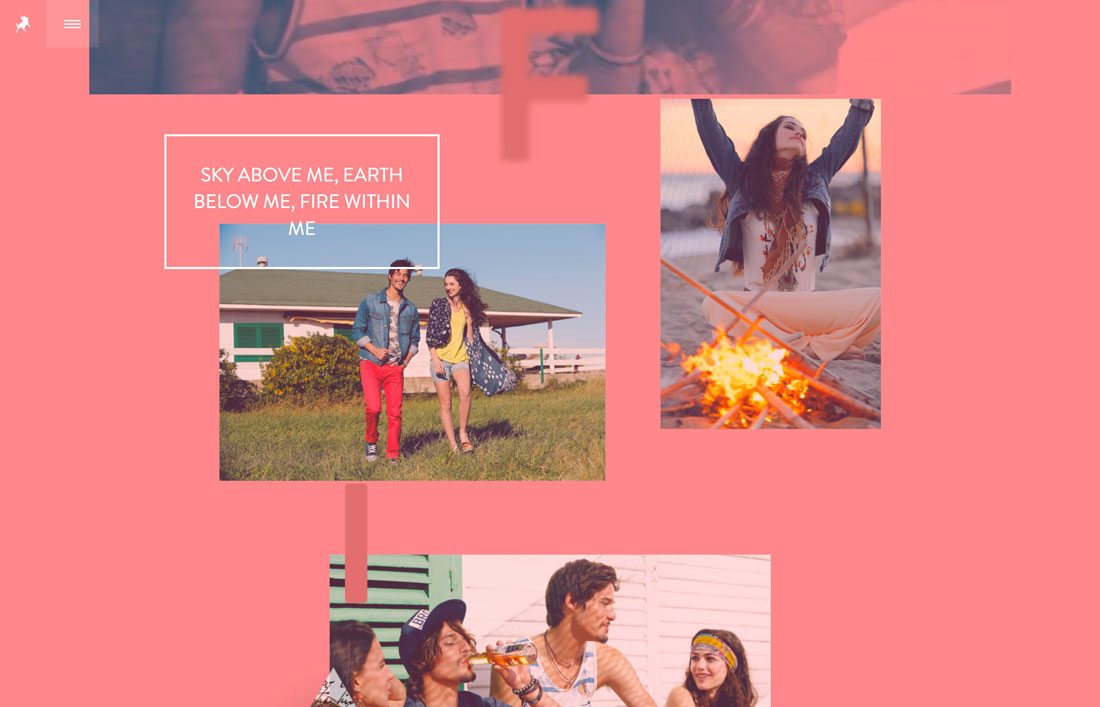
使用视差滚动最有趣的方式之一是将颜色合并到不同的内容“面板”中以展示元素或投资组合项目。颜色变化和动画可以表示新的东西。颜色也是吸引用户注意力的设计工具,可以帮助吸引用户。
Lois Jeans采用另一种使用颜色的视差方法。每种新颜色突出了服装活动的不同部分 - 购物者可以在不同的自然环境中以火,空气,水和地球为特征的模型上看到牛仔裤。
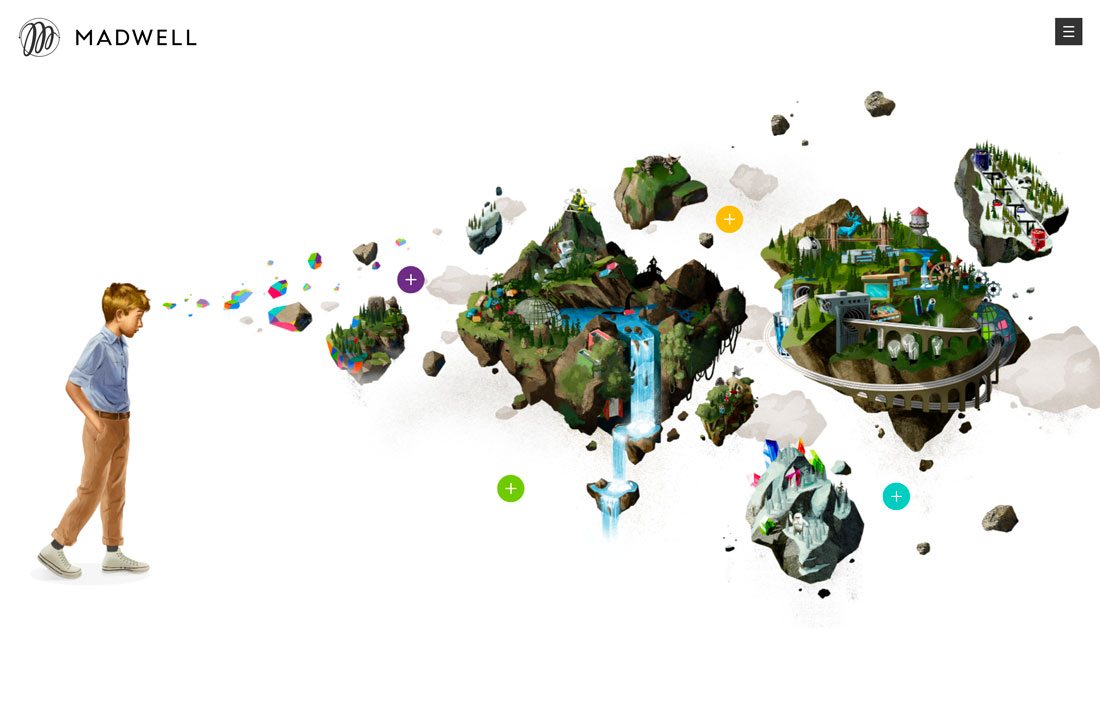
4.使信息更容易消化

视差效应可以帮助制作更复杂的信息或更大的文字块,更易于阅读和消化。当您考虑移动类型时,这是一个有趣的概念,但实际操作涉及移动容器的类型。上面的例子显示了这个概念的应用。
5.想象“数字”现实


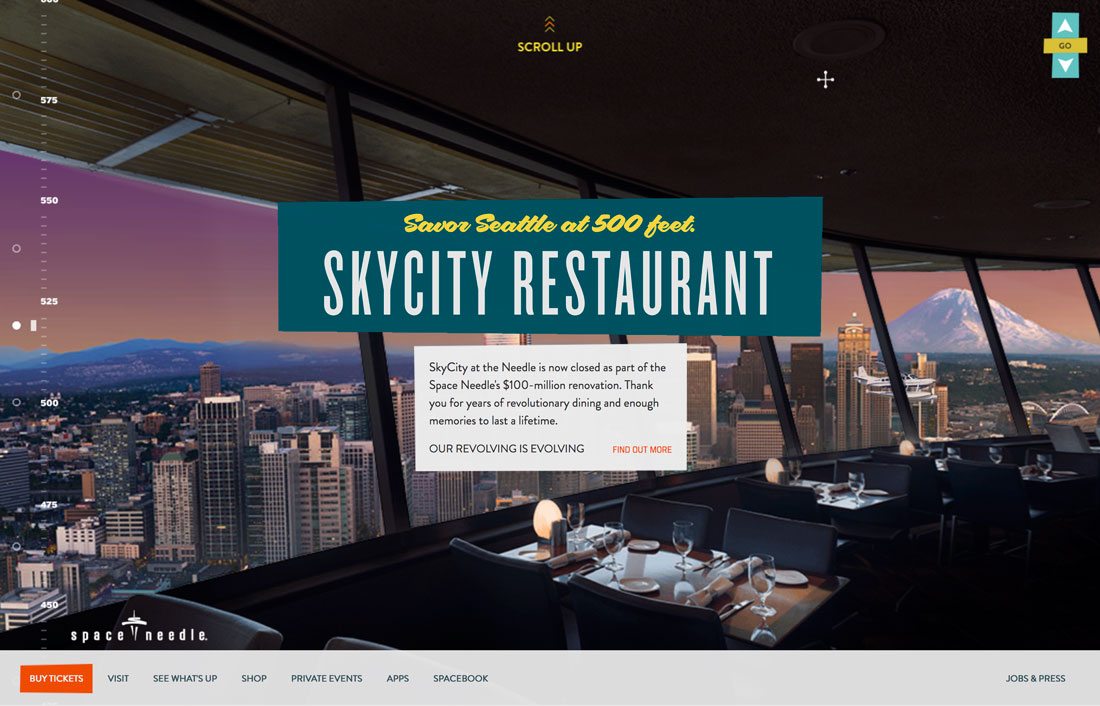
视差效果的最大用途之一是帮助用户看到他们无法看到的东西。更多设计使用三维和视差动画的组合来创造更逼真的体验。这些3D设计倾向于落在更多卡通风格体验的领域,当设计与特定类型的设备一起工作时,也可以具有更多的VR感觉。西雅图太空针网站是使用视差效应已经存在一段时间的网站的典型例子之一。它使用向上滚动技术来模仿如何骑到地标顶部。视差滚动使建筑物内部的天际线与一些号召性用语消息以及显示位置高度的良好导航栏相对照。该设计具有教育性,冒险性,并向用户展示了没有动画效果的难以想象的东西。
结论
虽然视差效果是时髦而有趣的,但并不适合每个项目。考虑到某些设备上的某些观众可能会在浏览包含大量动画的网站时遇到困难也很重要。在添加视差效果之前,请对用户和他们的偏好进行清点。从一个位置(如主页)以小视差开始,并跟踪分析结果,看看它是否适合您(增加网站上的时间,这是它正在工作的一个线索)。在与内容和消息传递协同工作时使用视差。这种时髦的技术应该是有趣的设计和互动。相关资讯
分类
热门新闻
- 如何看待宝马汽车的网站设计
- 2021年电子商务网站设计发展趋势
- 网站建设的最终目的
- 网页设计基本元素剖析
- 企业网站建设完成后都需要哪些维护?
- 高质量图片对于网站设计有多重要?
- 2021年创建 React App 指南
- 如何提升高端网站设计的可读性
- 深圳网站设计公司,您成功道路上的好帮手
- 服装电商网站建设的“五大要素”
- 网页设计五规则
- 网站建设公司分享游戏行业网页设计的变化
- 为什么要制作移动端网站?
- WordPress 网站建设的缺点
- 5种学习网页设计的方法:哪种方式适合您?
- 网站建设时注意几个小技巧让你的网站设计更专业
- 最佳移动网站设计实践
- 网站制作建设基本流程你知道多少?·
- 贝拉司曼民宿品牌官网设计
- 深圳优质网页设计的共同点
标签
热门标签: 维仆 维仆签约 网站建设公司 深圳网站设计 网站设计 深圳网站设计公司 深圳网页设计 网页设计 网页 企业网站建设 深圳网站制作 佛山网站设计建设公司 产品展示型网站 广州网站设计建设公司
相关标签: 深圳网站设计 网站设计 深圳网站设计公司 网站设计公司 东莞网站设计建设公司
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园



