10个小提示,使文本效果变得更好!(下)
- 2018-06-13
- 2017 Views
6.模仿一些标志性的东西
文字效果

无论什么时候,如Netflix系列“陌生的东西”等一些流行的东西,设计趋势都倾向于模仿原创。该系列的霓虹灯,80年代风格的标志也不例外。它是模因,仿制项目的基础,也是设计师发挥新效果的有趣方式。请注意,酷炫和吸引人的文字效果之间的界限可以通过模仿技巧快速转换。一种风格可以快速设计一个设计。不良的复制也可能看起来很俗气,可能不符合预期的项目。
7.合并形状
文字效果

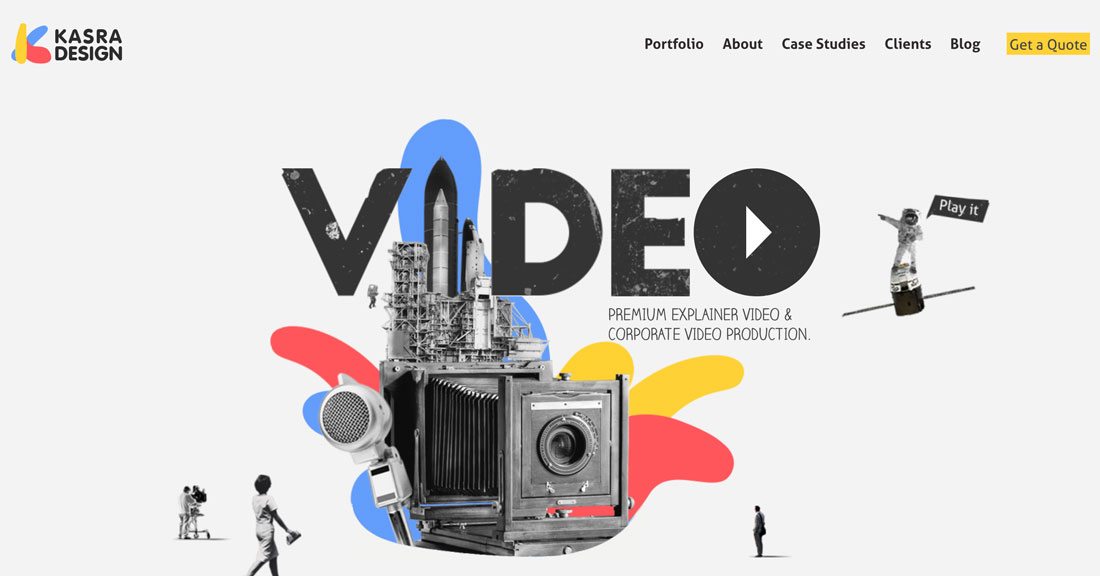
创建图层并混合“媒体”可能是一种有趣的方式,为文本添加一些额外的东西。通过允许形状或其他元素来代替一个或多个字母,该设计在元素合并时拉动眼睛。这种技巧的诀窍是确保作为字母的元素适合文本。很明显,该对象正在替换特定的字母,以便设计不会变得难以阅读。上面的Kasra Design在主视频标题和公司图标方面做得很好,它使用形状创造了一个有趣的“k”。
8.添加纹理
文字效果

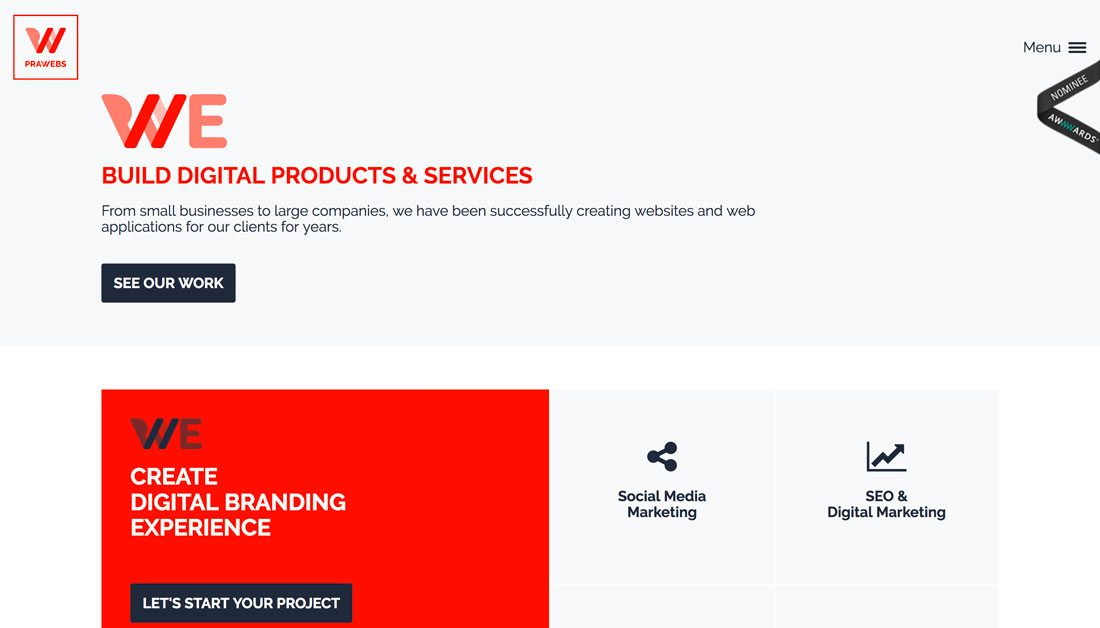
一些字体与复古,粗糙的风格来。其他人可以使用一些自定义增强功能来处理整体设计。将纹理添加为字体内的图像或者将字体添加到上面的字体中,可以使设计感觉更有触觉。纹理可以使文本更加突出一些。上面的例子包含两种纹理文本:切割出来的字母使它们看起来更粗糙或复古,通过背景透明的字母。
9.创建一个自定义字符
文字效果

当谈到创造一个整洁的文字效果时,天生的合身就是品牌。品牌实际上可以改变或调整字体,以包括刻字的自定义字符,这是令人难忘的。这不是一个应该轻易采取的技术。创建字母或改变角色必须小心谨慎。在大多数情况下,您需要与印刷工(最好是字体的创建者)合作,以获得最佳效果。这种文字效果应该用在最省钱的情况下。
10.单独完全刻字
文字效果

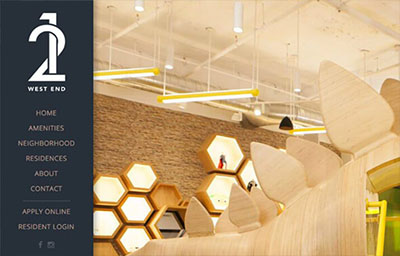
为了使影响最大化,您需要做的只是选择一种符合项目消息传递基调的字体。有时最好的文字效果根本没有效果。在形状,大小和颜色上具有足够的对比度时,文本元素和背景会自然分离。缺少使用文字效果可能比添加辅助可读性或增强对比度的技巧更困难。您必须精确地规划所有元素,以确保元素一起工作,粗体字体,深色字体或黑暗组合中的光线最具可读性。埃塞克斯大学在较暗的视频背景上采用厚厚的字体,大胆地跳出设计。
结论
网站制作中,文字效应的问题在于这些“趋势”来得急速。沉重的文字效果可能会使设计看起来过时,所以要小心,除非这是你要看的样子。并记住,微妙的作品对你有利。如果你可以看到这个投影,它可能太多了(并且确实吸引人)。将其缩小或寻找其他方式来获得您尝试创建的外观。
相关资讯
分类
热门新闻
- 危机公关公司的网页设计赏析
- 真正的网站设计流程
- 如何使现有的网页设计变得更好!
- 网站建设的客户分析数据
- 网页设计为什么要确保用户友好
- 为什么要不断提升网站设计
- 企业在网站建设前要注意哪些问题
- 官网设计就找罗湖网站设计公司_深圳维仆网站公司-深圳网页设计公司
- 时尚服装网页设计欣赏
- 南京网站设计的发展趋势
- 人才招聘网站设计赏析
- 深圳网站设计公司面临的五大挑战
- 网站设计公司谈网站页面的平衡性
- 深圳网站建设公司分享优秀网站设计要点
- 高端网站设计公司——维仆分享:精美品牌官网设计(五)
- 如何通过电商网站设计提升客户满意度?
- 在设计网站前,为什么要进行客户需求分析?
- UX设计师在网站建设中越来越重要
- 深圳网站设计的特色和优势在哪里?
- 网页设计词汇:什么是“负担”?
标签
热门标签: 外贸网站建设 网站建设 深圳网站建设公司 网站建设公司 深圳网站设计 网站设计 深圳网站设计公司 网页 中山网站设计建设公司 网站制作 网站制作公司 企业网站设计 seo优化 企业网站设计公司
相关标签: 深圳网页设计 网页设计 网页设计公司 网页 中山网站设计建设公司
联系
- 地址:深圳市罗湖区中海慧智大厦1A座706
- 热线:0755-8672-1169
- 直线:137-2893-6255
- Email: 2503595831@qq.com
-
周一 - 周五:10:00 am - 7:30 pm
周六 - 周日:休整 - 服务城市: 深圳 广州 香港 成都 台湾 珠海 汕头 甘肃 中山 佛山 长沙 东莞
- 深圳区域: 罗湖 福田 南山 盐田 宝安 龙岗 龙华 光明 大鹏 坂田 西乡 科技园